
SEOptimer's Embeddable Audit Tool er et kraftfuldt leadgenereringsværktøj for digitale bureauer.
Agencies, der bruger vores White Label and Embedding plan, kan indlejre Site Audit Tool på deres bureau hjemmeside. Dette giver dem mulighed for at fange leads og levere SEO-rapporter til potentielle kunder. Denne guide forklarer, hvordan man opsætter og installerer Embeddable Audit Tool på din bureau hjemmeside.
Når du har installeret værktøjet, kan dine besøgende oprette gratis webstedsrevisionsrapporter på deres eget websted (eller faktisk, ethvert websted). Disse rapporter kan være hvidmærkede med dit bureau's branding, farver og skrifttyper. Du kan tilpasse rapportsektionerne og endda aktivere en e-mail, der automatisk sendes til den besøgende med deres rapport vedhæftet.

Hvordan det indlejrede revisionsværktøj fungerer
For at integrere værktøjet på din hjemmeside, skal du tilføje et lille kodeudsnit i din hjemmesides HTML. Som standard er formularen minimal og enkel, men du kan tilpasse formularfelterne og style formularen, så den matcher udseendet og følelsen af din hjemmeside. Faktisk er den integrerede formular specifikt designet til at være enkel og let redigerbar. Vi komprimerer eller obfuskere med vilje ikke den integrerede kode som andre 3. parts værktøjer gør, hvilket forhindrer dig i at foretage ændringer. I stedet eksponerer vi al CSS i en simpel blok i starten af koden, så formularobjekter kan styles, så længe du har en grundlæggende viden om CSS.

Når en bruger indtaster deres oplysninger (f.eks.: website URL og Email Adresse), kan du konfigurere formularen til at sende dig lead-data via email. Du kan også aktivere en Webhook for at skubbe lead-data ind i din CRM via Zapier eller udføre enhver anden understøttet handling i Zapier såsom at give besked til en Slack-kanal, tilføje lead-data til et Google Sheet, osv.
Du kan også tilpasse, hvad der sker, når brugeren indtaster deres oplysninger. Som standard oprettes en hvidmærket PDF-revisionsrapport på stedet og vises til brugeren. De kan enten se denne direkte i deres browser eller downloade PDF'en. I stedet kan du fjerne PDF-muligheden og blot vise en webbaseret version af rapporten i browseren, eller du kan fjerne den helt, så du selv kan svare på lederen via e-mail med deres rapport.
Konfigurering af White Label-rapporten
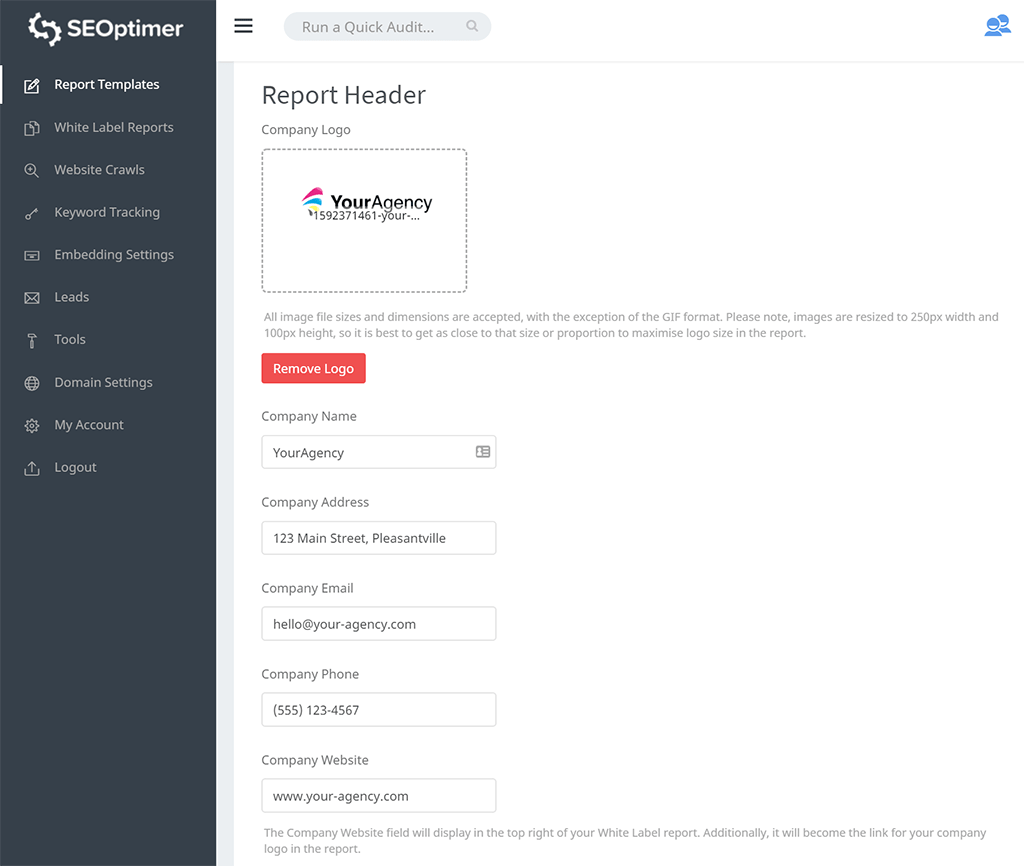
Hvis du beslutter at vise revisionsrapporten til brugeren, når de indsender formularen (enten PDF- eller webrapportversion), skal du konfigurere rapportskabelonen. Først skal du sikre dig, at du har udfyldt alle de nødvendige agenturoplysninger på Report Templates siden. Der er 6 felter, der skal udfyldes: logo, agenturnavn, adresse, email, telefon og hjemmeside.
Hvis du vælger at vise PDF- eller webbaseret rapport, når brugeren indsender formularen, vil disse agenturoplysninger blive vist på rapporten, når formularen indsendes.

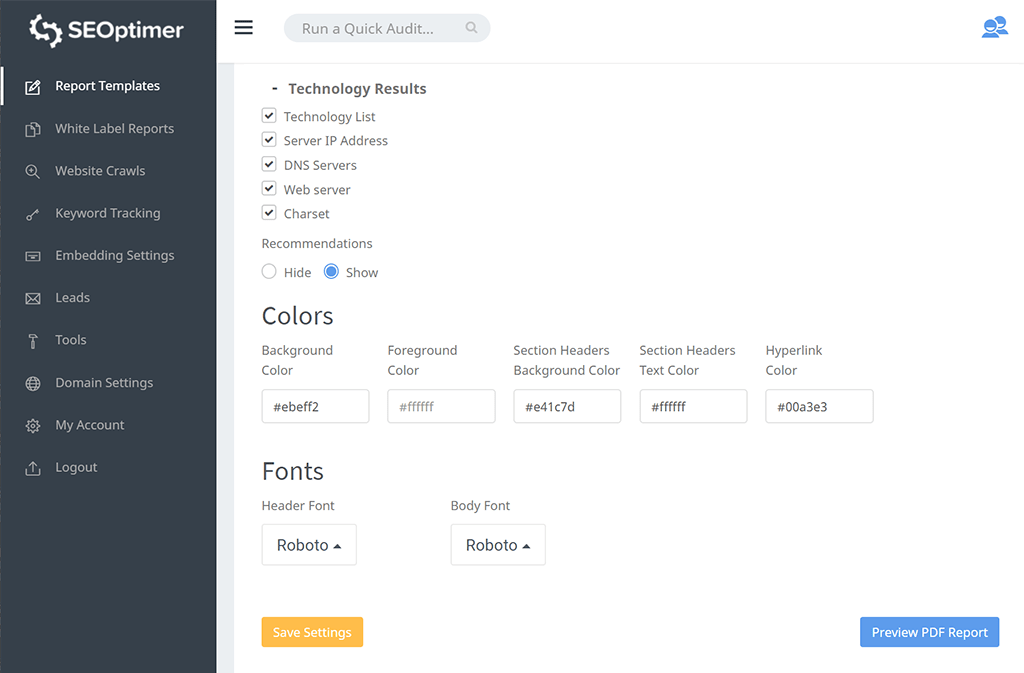
Når du har tilføjet disse detaljer, kan du også foretage yderligere tilpasninger af revisionskontrollerne og sektionerne (slå sektioner til eller fra). Du kan også tilpasse de farver og skrifttyper, der bruges i hele revisionsrapporten.

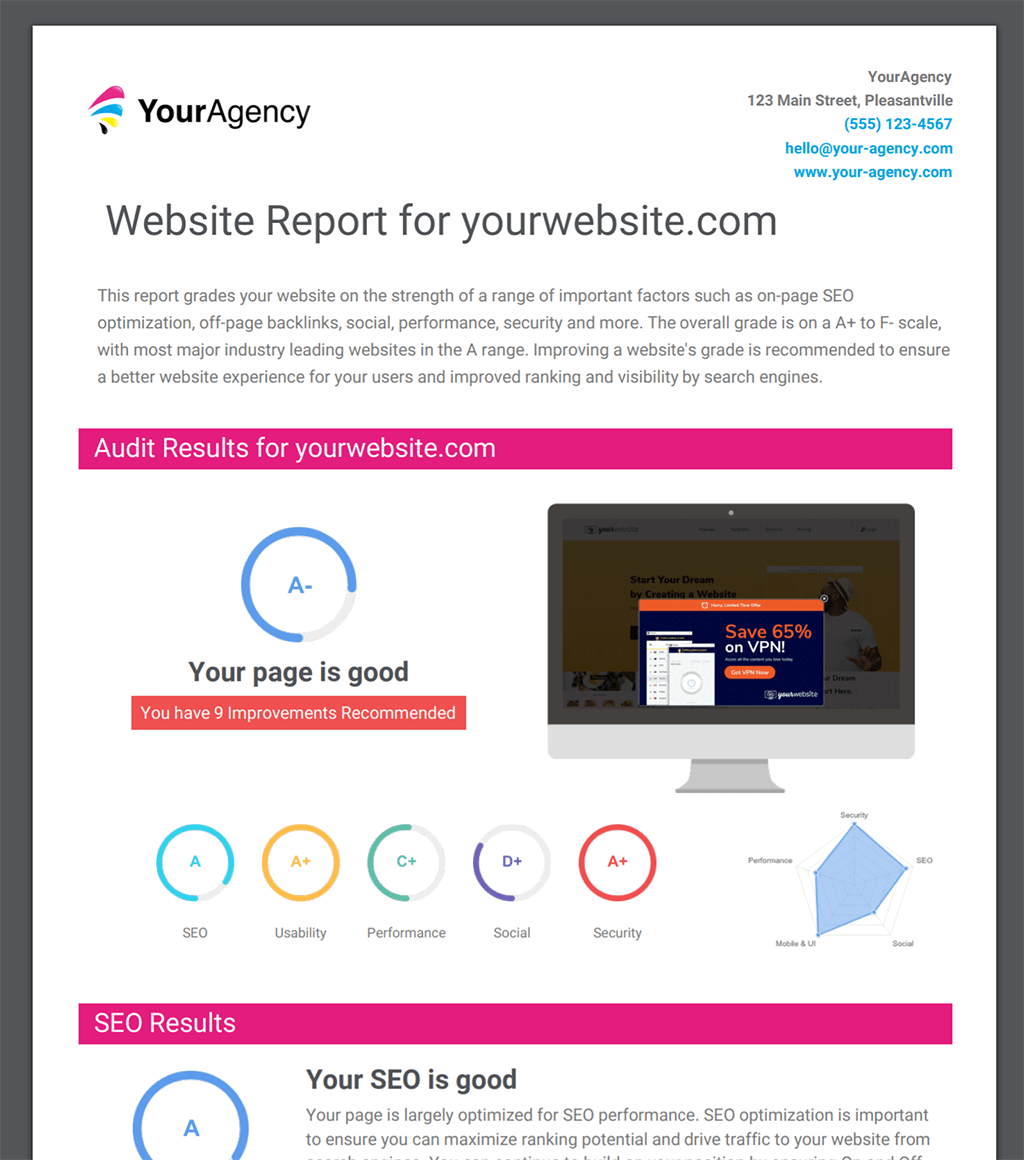
Tryk på "Preview PDF Report" knappen i nederste højre hjørne for at se en forhåndsvisning af, hvordan brugeren vil se din rapport:

Når du er tilfreds med layoutet og udseendet af rapporten, skal du trykke på knappen "Gem indstillinger" i nederste venstre hjørne af siden.
Administrere Flere White Label Rapportskabeloner
Avancerede brugere kan ønske at opsætte en separat rapportskabelon til den Embeddable Audit, så de kan tilpasse præcis, hvordan disse rapporter ser ud. Vi oplever, at nogle bureauer foretrækker at gøre disse rapporter kortere i modsætning til en fuld revisionsrapport, der bruges til konsultationer eller kundemøder. Hvis du ønsker at gøre dette, kan du oprette en separat skabelon, der bruges til Embed Tool ved at besøge denRapportskabeloner side og klik på "Create New" knappen øverst for at definere en ny rapportskabelon. Kald det noget beskrivende som "Embeddable Audit Tool Report". Du kan også vælge rapportsproget, scoren type og om du vil vise eller skjule de detaljerede forklaringer for hver kontrol.

Du kan derefter tænde/slukke for forskellige rapportsektioner og individuelle tjek for præcist at kontrollere, hvordan revisionsrapporten ser ud.
Vælg en Indlejringsrapporttype
Næste, besøg Embedding Settings siden for at tilpasse, hvordan formularen opfører sig, når brugeren indsender den. Indstillingen "Embed Form Behavior" giver 4 muligheder:
- Vis rapport i ny browserfane: dette vil åbne rapporten i en ny browserfane
- Vis rapport i en modalboks: dette vil åbne rapporten i en "modalboks" oven på sideindholdet (standardindstilling)
- Ingen rapport, vis blot "Vi kontakter dig" Popup-besked: rapporten vil ikke blive vist til brugeren, men en tilpasselig bekræftelsesbesked vil blive vist
- Ingen Rapport, bare Omdirigering til en Anden Side: rapporten vil ikke blive vist til brugeren, og de vil blive omdirigeret til din ønskede URL

Hvis du vælger en af "Display Report" mulighederne, kan du tilpasse, om rapporten vises for brugeren som en indfødt PDF-fil eller som en web-rapport:
- PDF-rapport: PDF-generering vil producere en mærket PDF-rapport i en ny fane. De vil blive vist en indledende indlæsningsskærm og derefter blive dirigeret til rapporten ved afslutning. De kan se dette i deres browser eller vælge at downloade PDF-filen til deres enhed (standardindstilling)
- Web-rapport: Brugere vil blive dirigeret til en webversion af rapporten, der indlæses naturligt i browseren
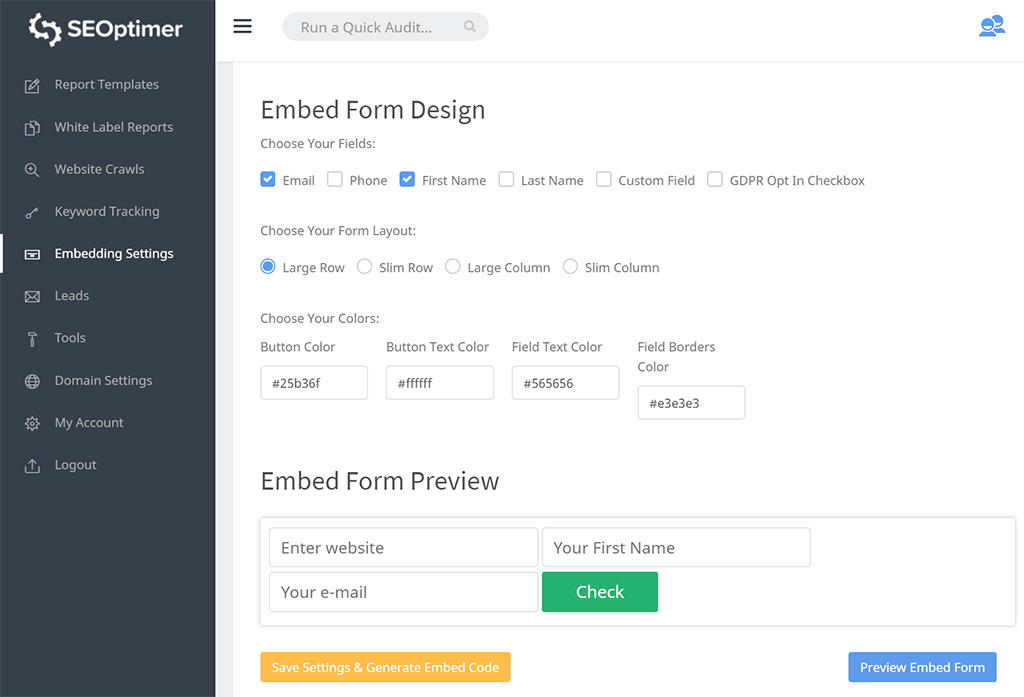
Næste skridt er at tilpasse formularfelterne. Feltet "Indtast hjemmeside" er obligatorisk. Men du kan slå de andre formularfelter til/fra. Vi anbefaler stærkt, at du slår Email og Fornavn til, så du kan indsamle grundlæggende kundeinformation. Du kan også indstille et Brugerdefineret Felt og lave andre tilpasninger såsom layoutstil og farver:

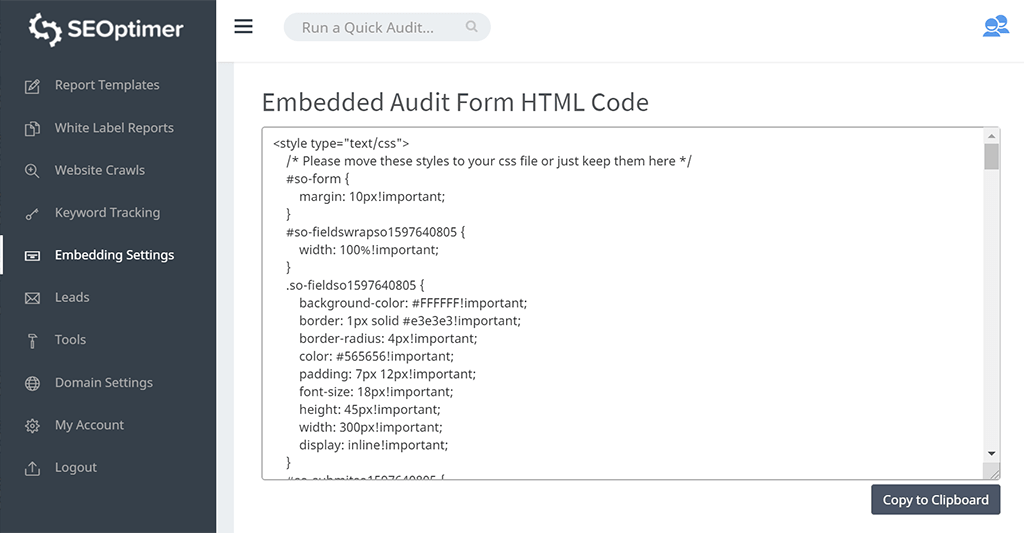
Du kan forhåndsvise udseendet af din formular ved at trykke på knappen "Preview Embed Form" i nederste højre hjørne. Når du er tilfreds med, hvordan det ser ud, skal du trykke på knappen "Save Settings & Generate Embed Code" for at generere HTML-koden:

White Labelling af Webrapportdomænet
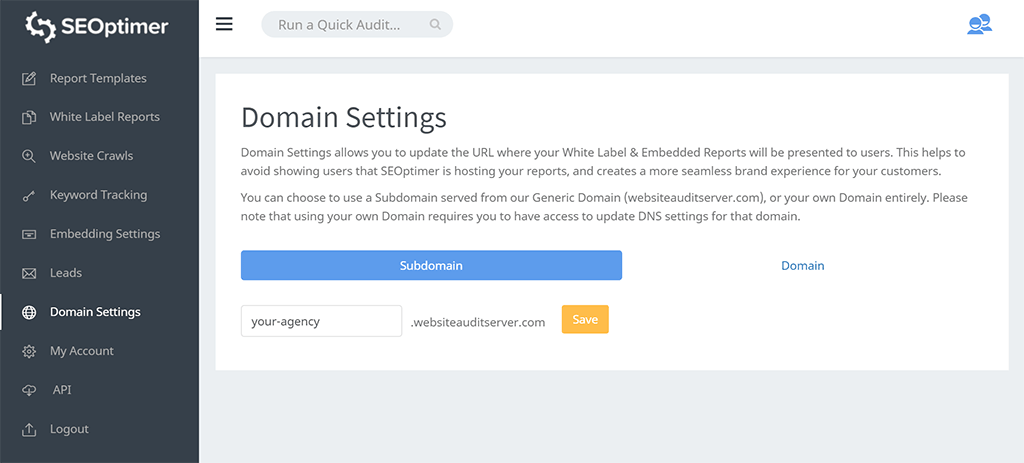
Hvis du vælger "Web Report" som leveringsmetode for rapporten, kan du white-label domænet ved at besøge Domain Settings siden.

Som standard leveres rapporten på et generisk domæne kaldet "websiteauditserver.com". Du kan enten bruge et subdomæne med formatet https://<your-subdomain>.websiteauditserver.com/<report-url> - dette er den enkleste mulighed for at tilpasse domænet.
Den mere avancerede alternativ er at klikke på "Domæne" fanen og fuldstændig white label domænet fx: https://<your-custom-domain>/<report-url>. Dette er den foretrukne mulighed, fordi URL'en er fuldstændig white-labelled og fremstår for brugeren som en tjeneste, der kører helt på din hjemmeside. Læs vores fulde guide om, hvordan du opsætter white label custom domæner.
Installering af koden
Installation af den faktiske indlejringskode kræver enten noget hjemmesidekodning eller backend CMS-viden. Ofte er det bedre at give koden til din webudvikler for at installere den for dig.
Hvis du har mellemliggende HTML-kundskaber, kan du ændre selve formularstrukturen. Du kan også tilføje dine egne JavaScript-funktioner (f.eks.: brugerdefineret formularvalidering), eller du kan kalde andre funktioner/systemer onSubmit eller onClick inden for formularen.
Den eneste tilpasningsanbefaling, vi har, er ikke at foretage nogen ændringer i JavaScript-kodeblokken, da det kan forårsage fejl. I relation til dette foreslår vi, at du ikke flytter formelementer for meget fra deres oprindelige rækkefølge, da nogle JavaScript-referencer er afhængige af den relative placering af objekter i formen. Udover dette anbefaler og opfordrer vi stærkt til, at du tilpasser formen, så den matcher dit websteds udseende og fornemmelse. Det skal føles som en naturlig del af din sideoplevelse og ikke som en påklistret widget. Vi foreslår dette, fordi vi ser, at bureauer opnår højere niveauer af leadgenerering, når de tilpasser formen passende til at matche deres websteds stil. For noget inspiration, tjek disse fantastiskekundeeksempel implementeringer.
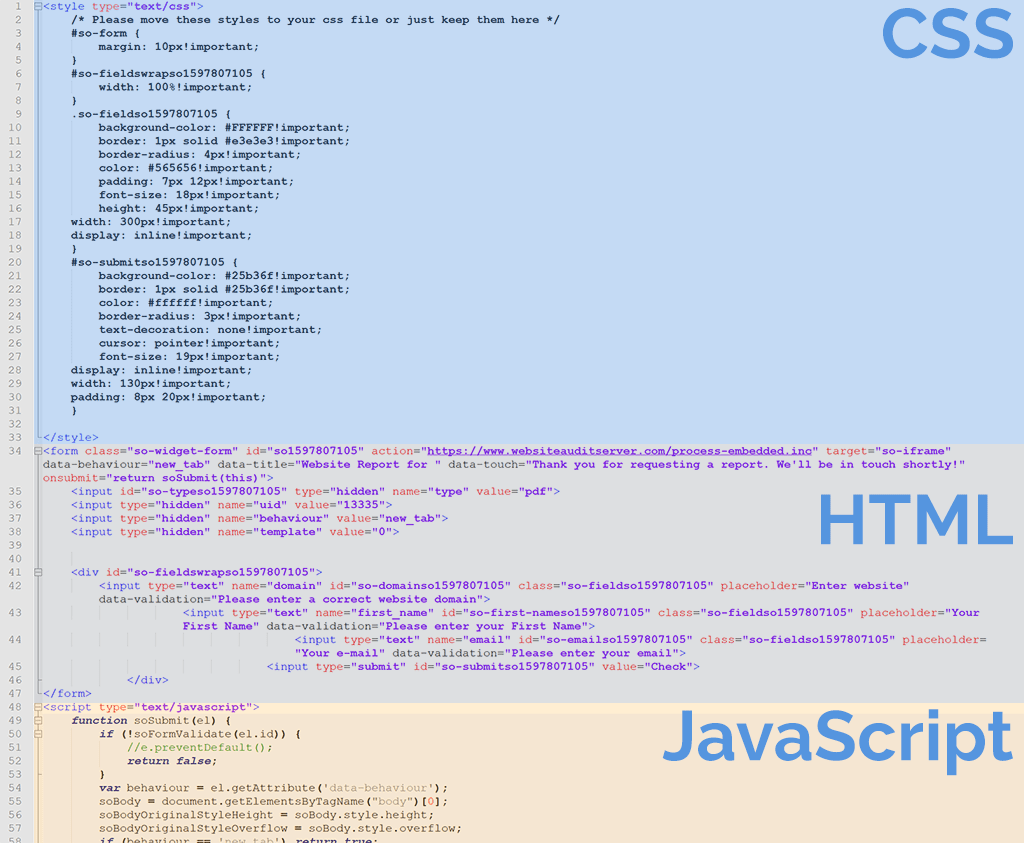
Når du har genereret indlejringskoden på Embedding Settings fanen, vil du bemærke, at der er 3 forskellige sektioner. Den første sektion er CSS, efterfulgt af HTML og til sidst JavaScript. Du bør tilpasse de første to sektioner og lade JavaScript være som det er. Som foreslået i den 2. linje kommentar, kan du flytte CSS-sektionen ind i din CSS-fil, så det hele administreres ét sted centralt.

For at installere koden på specifikke CMS', har vi skrevet 6 separate vejledninger til nogle af de mest populære:
- Installationsguide til WordPress
- Installationsguide til WPBakery
- Installationsguide til Fusion Builder
- Installationsvejledning til Wix
- Installationsguide for Weebly
- Installationsguide for Squarespace
Formularindsendelsesmeddelelser
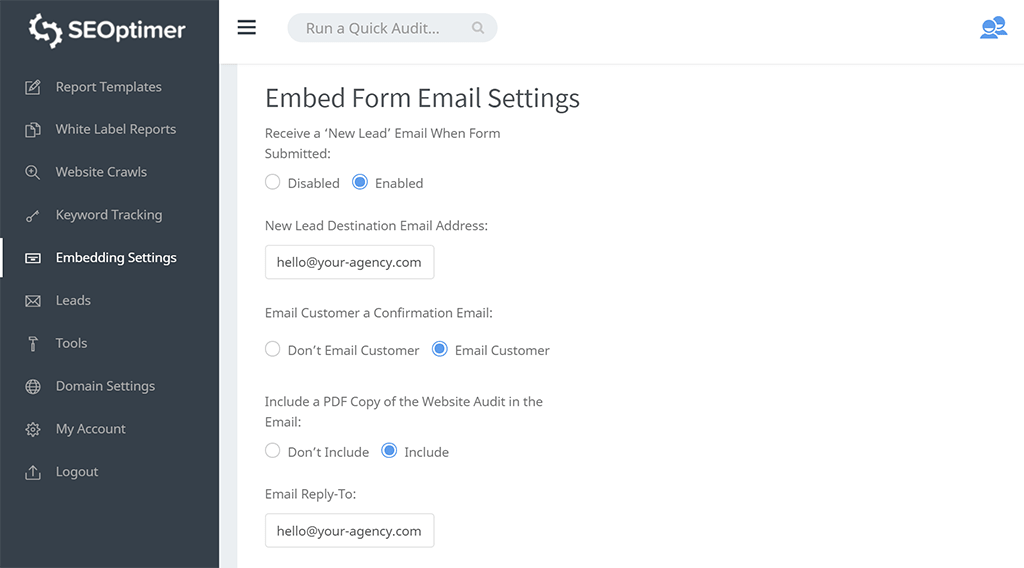
Hvis du gerne vil modtage en email, hver gang en bruger indsender formularen, skal du blot aktivere denne mulighed og definere en "destination email adresse". Hvis din hjemmeside har høj volumen, og mange brugere indsender formularen, anbefaler vi at deaktivere email notifikationer til fordel for at opsætte notifikationer i en Slack kanal eller stole på Webhook integrationen i dit CRM (se afsnittet nedenfor).

Bruger Email Notifikationer
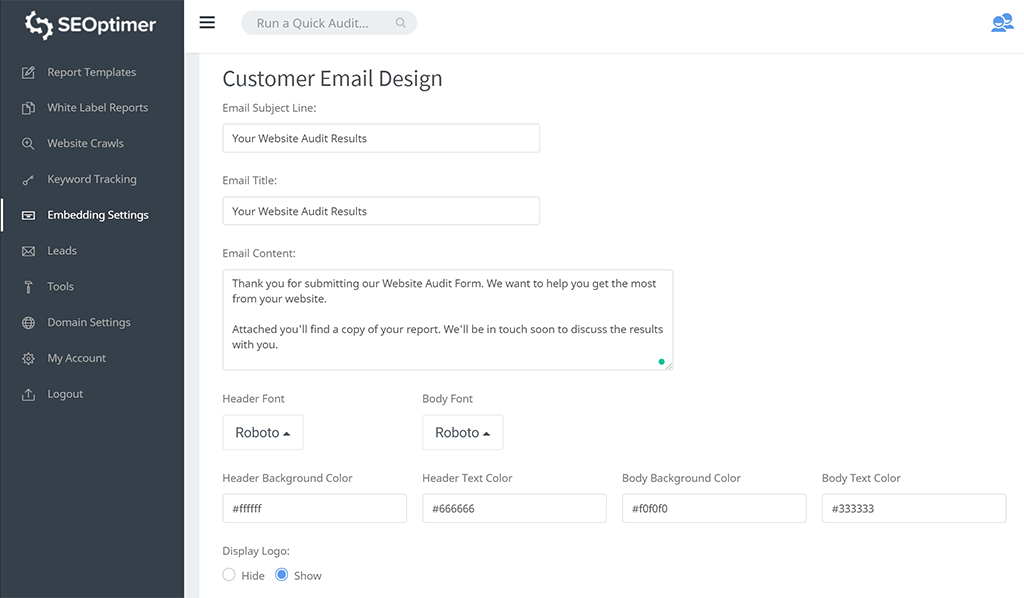
Du kan også aktivere, at en e-mail sendes til brugeren, når de indsender formularen. Du kan også valgfrit vedhæfte PDF-versionen af auditrapporten og tilpasse alle aspekter af selve e-mailen, inklusive emne, titel og e-mailindhold, logo, skrifttype og farver.
Nogle bureauer viser ikke rapporten til brugeren, når de indsender formularen, og vedhæfter den kun til denne e-mailmeddelelse, som fungerer som en bekræftelse på, at brugeren har indtastet en reel e-mailadresse. Dette reducerer potentialet for, at auditformularen misbruges af anonyme brugere, der kører flere rapporter og aldrig efterlader reelle oplysninger.
Indholdet af e-mail notifikationen kan tilpasses fuldstændigt. Nogle bureauer inkluderer links i e-mail indholdet til en kalender booking app, så brugeren kan planlægge et møde med dem for at diskutere rapporten.

Nedenfor er et eksempel på en e-mailmeddelelse, der sendes til en bruger, der indsender auditformularen:

Som du kan se, er afsenderen af e-mailen "noreply@websiteauditserver.com". Det er med vilje et generisk domæne, og det er vigtigt at bemærke, at afsendernavnet eller e-mailadressen ikke kan ændres. Vi kan ikke udgive os for at være din virksomheds e-mailadresse, da det ville skabe en sikkerhedsrisiko og negativt påvirke leveringen af e-mailen. I Embed Form Email Settings kan du angive en "Reply-To" adresse, så hvis modtageren trykker på svar på denne e-mail, vil den blive adresseret til dig.
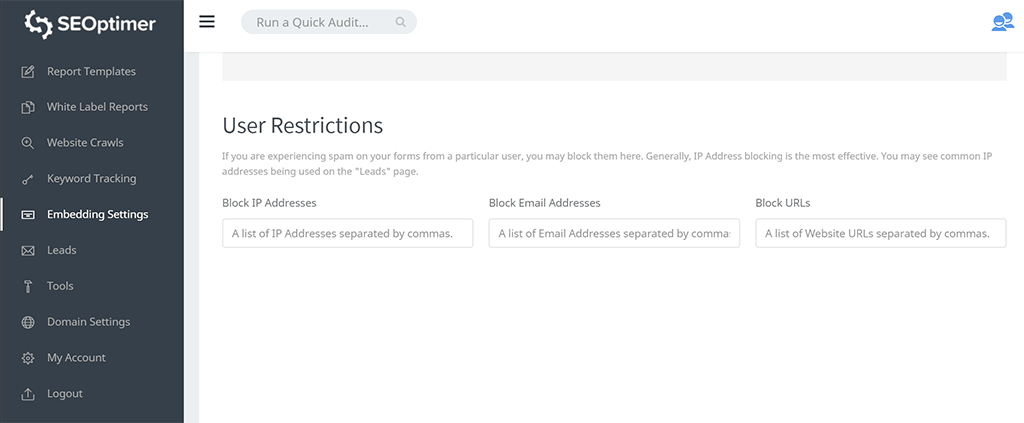
Forebyggelse af Spambots og Misbrug
Nedenfor Email Design-indstillingerne er der en "User Restrictions"-sektion. Disse indstillinger gør det muligt for dig at forhindre indsendelse af formularen baseret på IP-adresse, email eller audit-URL'er, hvis du identificerer misbrug eller spam-aktivitet.

Alle 3 felter kan indeholde flere værdier ved at adskille hver værdi med et komma (,). Hvis du vil blokere e-mails fra et helt domæne (f.eks.: Gmail) kan du bruge jokertegnet stjerne som dette: *@gmail.com. Hvis du vil blokere en URL og alle dens sider og underdomæner, skal du blot indtaste domænet som dette: website.com
Hvis en blokeret IP-adresse, e-mailadresse eller URL indtastes, vil brugeren se følgende fejl, når de forsøger at indsende formularen:
![]()
Send Nye Leads til Dit CRM via Zapier
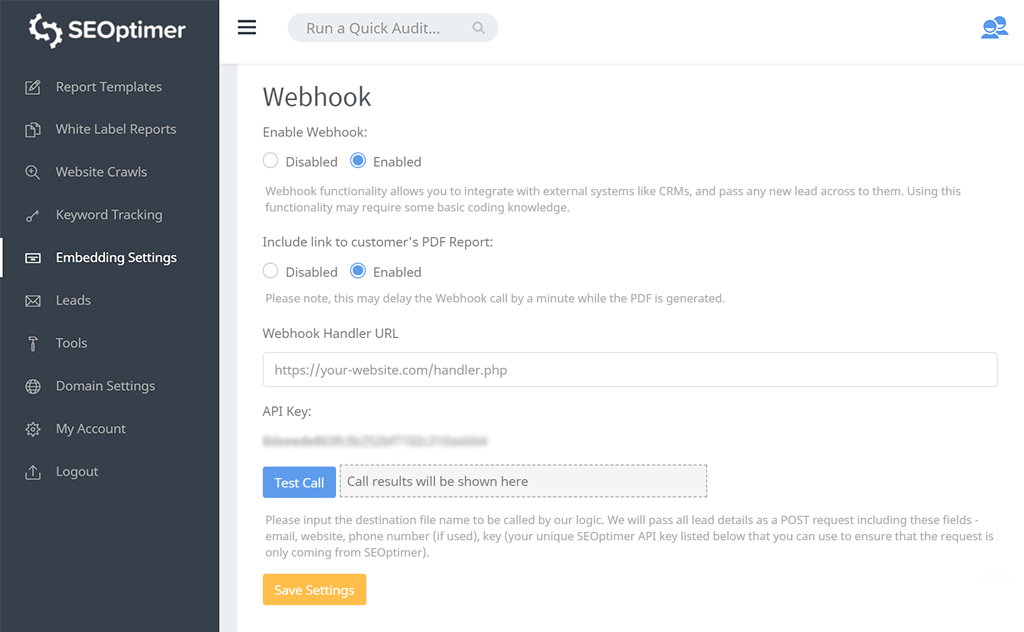
Hvis dit bureau bruger en CRM såsom HubSpot, Salesforce, Pipedrive, osv., kan du bruge Webhook-muligheden til at forbinde Embeddable Audit Tool til Zapier. Du kan også følge disse trin for at opsætte nye lead-notifikationer, der skal sendes til en Slack-kanal eller faktisk enhver anden app, der understøttes af Zapier:

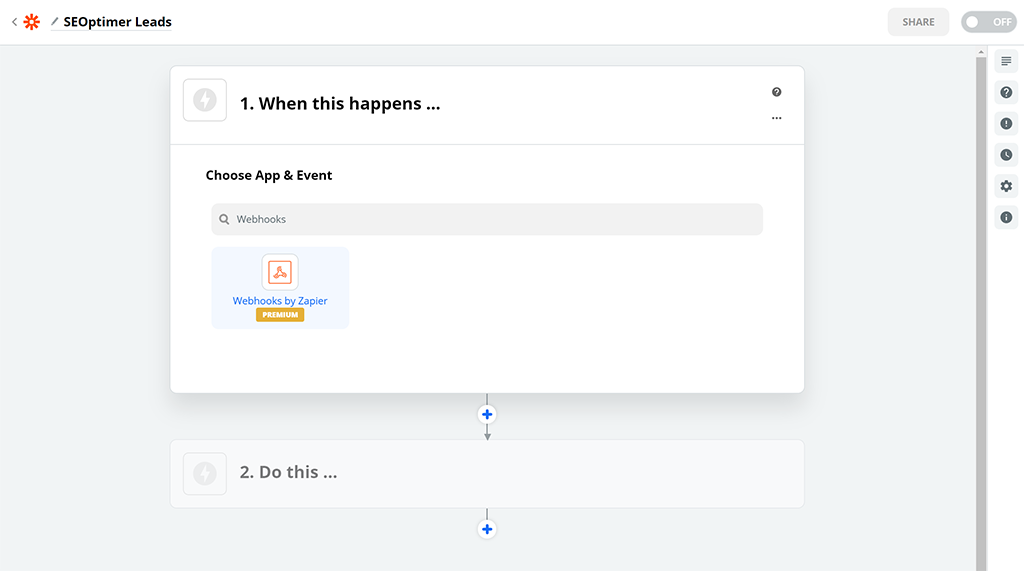
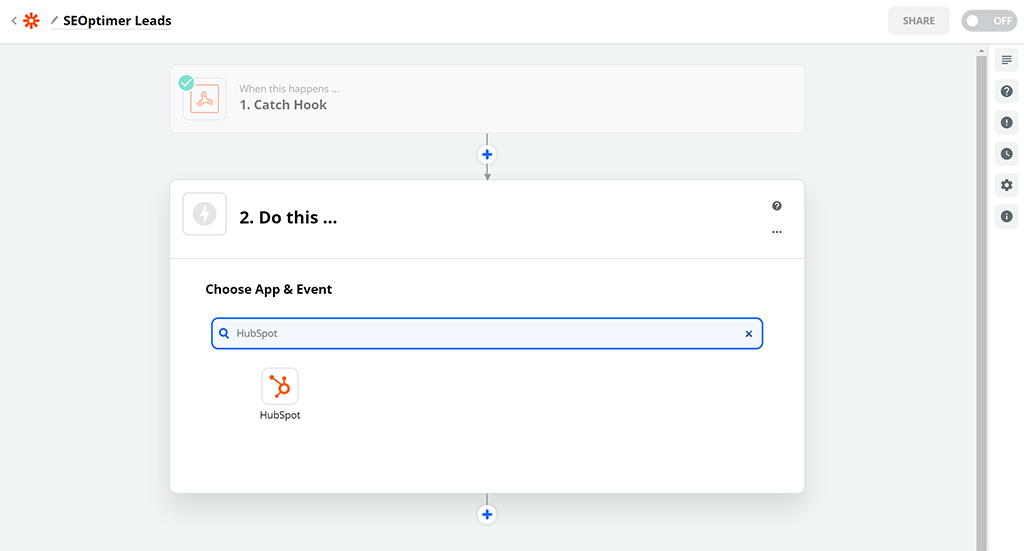
Åbn Zapier i en ny fane og lav en ny Zap med appen "Webhooks by Zapier" (bemærk, at dette er en Premium-funktion, så du vil have brug for en af Zapier's betalte planer):

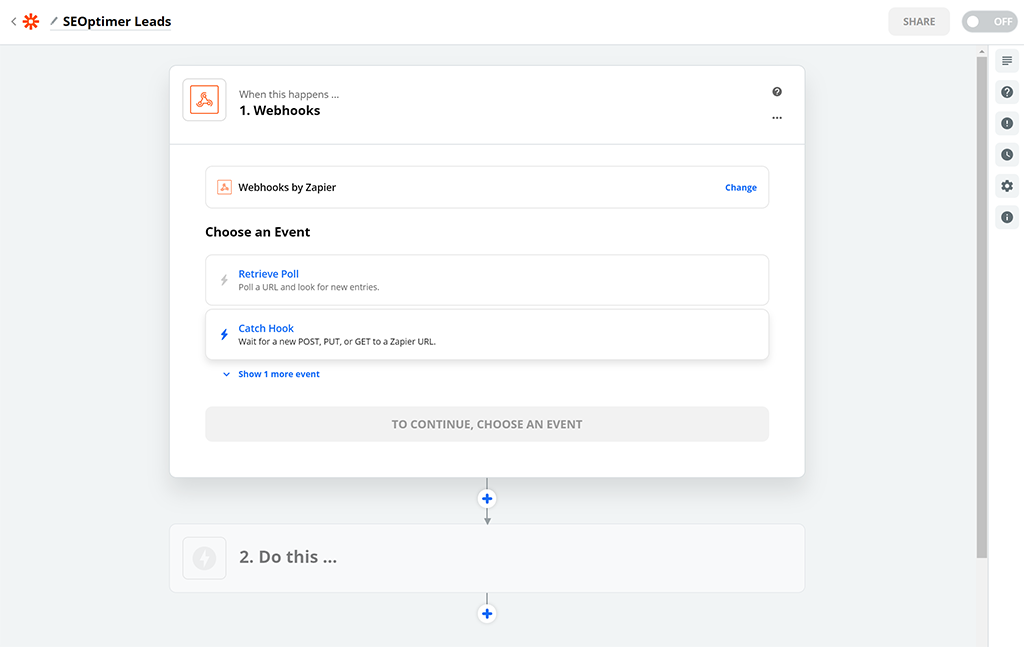
Vælg derefter "Catch Hook" muligheden:

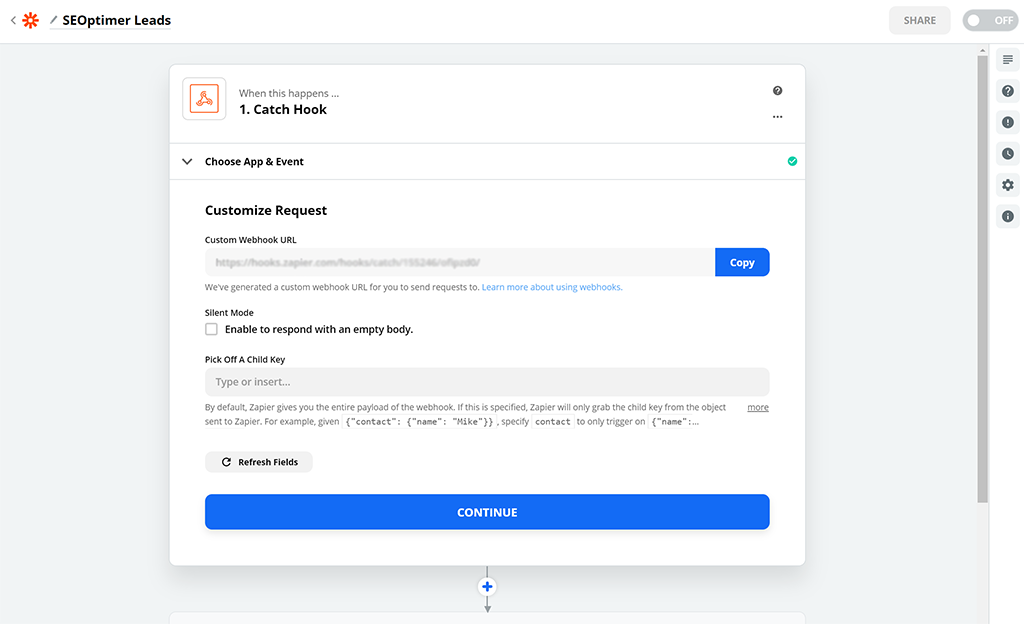
Klik derefter på knappen "Kopiér" ved siden af Custom Webhook URL, som Zapier genererer til dig:

Klik på Fortsæt, skift derefter tilbage til SEOptimer Embedding Settings-fanen og indsæt denne URL i feltet "Webhook Handler URL". Klik derefter på knappen "Test Call". Dette vil sende en test lead til Zapier. Efter et par sekunder vil du se en "200 OK"-meddelelse vises ved siden af knappen. Når du ser dette, skift tilbage til Zapier og klik på knappen "Test trigger":

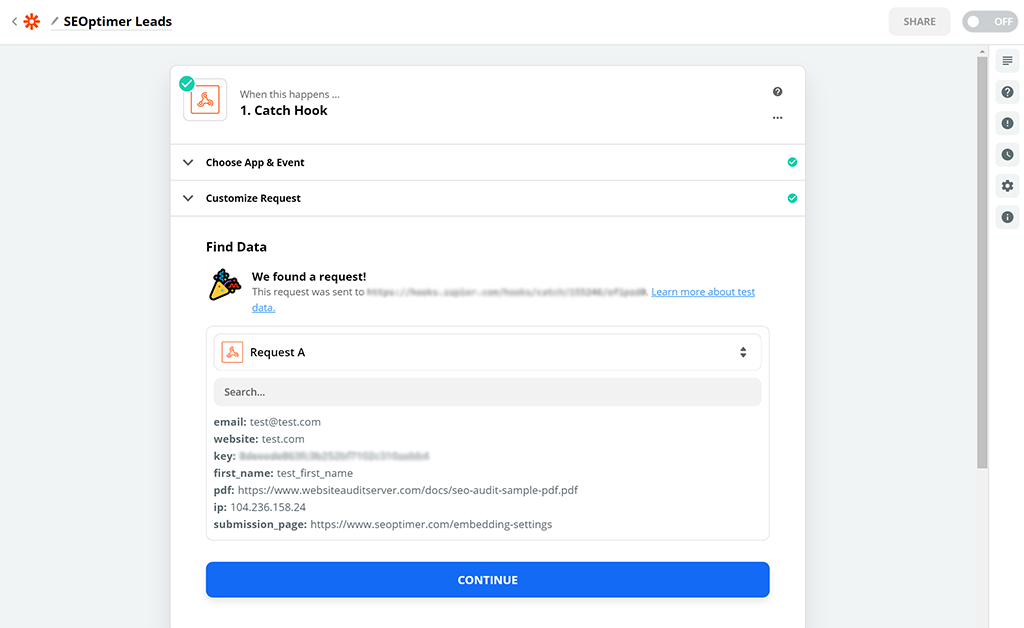
Du bør nu se testdataene i Zapier med en "vi fandt en anmodning!" succesmeddelelse:

På dette tidspunkt er din SEOptimer-trigger nu opsat i Zapier med succes. Du vil bemærke i testdataene, at feltet "key" sendes af SEOptimer. Denne værdi vil matche din API-nøgle på Embedding Setting-siden. Vi anbefaler stærkt, at du sætter en betingelse i Zapier for at kontrollere, at disse 2 værdier matcher hver gang Zap'en udløses. Dette vil sikre, at triggeren legitimt udløses af SEOptimer og ikke af en ondsindet tredjepart.
Nu hvor din trigger er færdig, kan du oprette handlingen i Zapier for at gemme Lead-dataene i enhver understøttet CRM som HubSpot eller en anden notifikationsapp som Slack:

Test den nye formular
Når formularen er installeret, anbefaler vi at teste den opdaterede side og indsende formularen. Ved indsendelse bør du blive dirigeret til din rapport, vist bekræftelsesmeddelelsen eller omdirigeret til en anden side (afhængigt af hvilken mulighed du valgte i Embed Settings). Derudover bør du modtage en ny lead-notifikationsmail og få tilføjet en ny lead-post til Leads-siden.
Potentielle Problemer og Konflikter
Hvis widgetten af en eller anden grund ikke fungerer på din hjemmeside, anbefaler vi, at du udfører noget fejlfinding på din side, før du rejser en forespørgsel til SEOptimer. De mest almindelige årsager til problemer eller konflikter skyldes:
- Andre plugins eller tilføjelser, der forstyrrer: nogle plugins tilføjer sporingsparametre til alle URL'er på en hjemmeside, eller på anden måde forstyrrer eksisterende formularlogik
- Javascript-kompatibilitet: En del af vores kode inkluderer en del Javascript-kode til at validere formularen. Anden Javascript-kode på siden kan forstyrre dette