
O que é o Atributo Alt?
Texto alternativo, "atributo alt" ou “texto alt” é um atributo HTML que descreve uma imagem como um texto. Atributos alt não são vistos pelos usuários, mas pelos motores de busca para ajudar a definir sobre o que aquela imagem é.
Por que o Atributo Alt é Importante?
O texto do atributo alt é utilizado por leitores de tela para transmitir informações, enquanto títulos de imagens não podem ser exibidos por leitores de tela.
Esses atributos ajudam a exibir texto caso uma imagem não possa ser renderizada pelo navegador devido a conexões de baixa largura de banda ou outros erros técnicos.

Uma imagem vale mais que mil palavras. No entanto, imagens sem o atributo alt tornam-se irrelevantes para os motores de busca. Isso ocorre porque o software de reconhecimento de imagens usado pelos motores de busca precisa da ajuda do texto alternativo da imagem para identificar e entender sobre o que são as imagens na página.
Se os motores de busca não sabem do que uma imagem se trata, não há como eles determinarem como ela se relaciona com o conteúdo da página.
Eles também não serão capazes de determinar se é relevante para uma consulta de pesquisa de imagens.
Com aprendizado de máquina e I.A., os motores de busca estão ficando mais próximos de identificar o que uma imagem deve ser e os objetos dentro das imagens.
No entanto, imagens explicadas pelo proprietário do site permitem que os motores de busca processem as informações mais rapidamente.
Felizmente, existe uma maneira relativamente simples de resolver esse problema para melhorar seu SEO e experiência do usuário: texto do atributo alt de imagens.
Ao fornecer texto alternativo, você está ajudando os motores de busca a identificar e categorizar imagens para fornecer aos usuários as informações mais relevantes.
Diferença entre Texto Alternativo da Imagem e Título da Imagem
O texto alternativo é uma tag HTML e fornece mais informações sobre a imagem.
O título da imagem é exibido como um popup quando você passa o mouse sobre uma imagem. Se a imagem não for renderizada, o texto alternativo é fornecido, mas não o título da imagem.
Atributos Alt e SEO
Você pode estar pensando, os atributos alt de imagens ajudarão meu conteúdo a ter um ranking mais alto no Google e em outros motores de busca?
A resposta curta é não, pelo menos não diretamente. Você não vai magicamente saltar para o primeiro lugar nos resultados de busca apenas adicionando texto alternativo às suas imagens.
Os atributos alt de imagens não vão aumentar o posicionamento dos seus artigos de blog e páginas da web nos resultados regulares das páginas de busca.
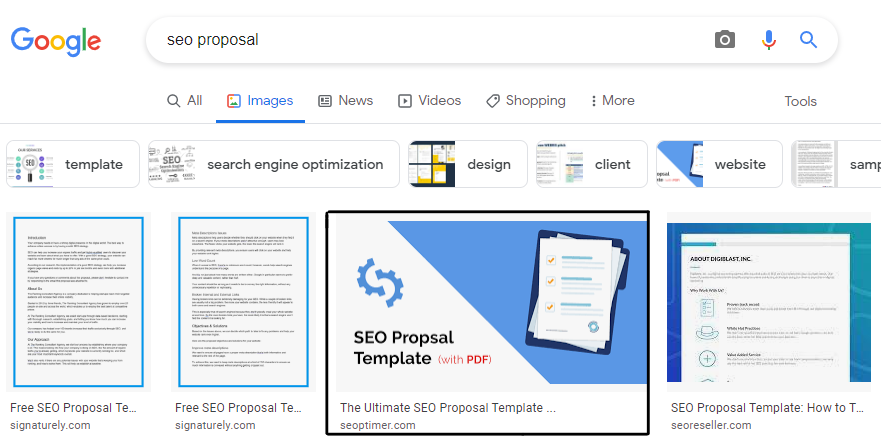
No entanto, otimizar os atributos alt das imagens pode aumentar as chances de suas imagens aparecerem quando os usuários estão usando a função de pesquisa de imagens do Google e, portanto, pode ajudar a melhorar o SEO de imagens.

Melhores Práticas: Como Escrever um Texto Alternativo
Otimizar imagens faz parte do SEO on-page e do conteúdo da página, o que significa que elas precisam ser de alta qualidade, atraentes e envolventes. O texto do atributo alt que você escreve para as imagens do site requer o mesmo nível de qualidade que se dedicaria a escrever conteúdo para um blog.
Para aprender a escrever o melhor texto alternativo para suas imagens, aqui estão algumas diretrizes:
Seja descritivo
As tags alt de imagens devem ser descritivas e devem incluir substantivos, verbos, adjetivos ou advérbios.
Essas tags podem ser usadas para descrever o que está acontecendo na imagem, o que aconteceu ou o que vai acontecer. Essas "descrições de imagem" devem ser escritas de forma que os motores de busca possam processar a informação efetivamente.
Em segundo lugar, evite usar frases como “gráficos de” ou “imagem de” e informações desnecessárias que podem alongar o texto.
Aqui está um exemplo de um texto alternativo para esta imagem:

Uma foto aérea de todas as belas casas em um bairro localizado em Dallas, Tx.
Mantenha curto e específico
Ao escrever o texto alternativo de uma imagem, certifique-se de escrever sobre o assunto principal da imagem.
Não tente escrever parágrafos detalhados sobre a imagem inteira, descrevendo o cenário de fundo ou quaisquer outros detalhes irrelevantes.
Além disso, mantenha os atributos alt das imagens com menos de 125 caracteres de comprimento.
Adicionar palavras-chave
Você deve adicionar a palavra-chave principal da página ao texto alternativo da imagem, mas somente se a palavra-chave se encaixar naturalmente ao descrever a imagem.
Por exemplo, se você está mirando em "ração para filhotes de cachorro", mas você tem uma imagem de um brinquedo para cachorro, então adicionar a palavra-chave alvo não faria sentido para descrever a imagem.
Evite o excesso de palavras-chave
Também, evite encher o texto alternativo da imagem com a palavra-chave alvo da página. Encher de palavras-chave não vai te dar uma vantagem na página de resultados do motor de busca e é visto como spam aos olhos do Google.
Além disso, imagine um leitor de tela tendo que ler um atributo alt de imagem que está cheio de palavras-chave. Isso resultaria em uma péssima experiência de usuário para alguém que utiliza tal dispositivo.
Exemplo de um Bom Texto de Atributo Alt de Imagem
Você precisará usar a mesma quantidade de dedicação na criação de atributos alt ricos para suas imagens como faz com as tags de título e meta descrições.
Abaixo estão alguns exemplos de diretrizes para ajudá-lo a diferenciar entre bons atributos alt e ruins:
- Ruim (faltando texto alternativo): <img src=”car.jpg” alt=””/>
- Pior (excesso de palavras-chave): <img src=”car.jpg” alt=”carro vermelho carro com pintura vermelha carro pintado de vermelho carro pintado de vermelho carro vermelho rápido”/>
- Melhor: <img src=”car.jpg” alt=”carro”/>
- Melhor: <img src=”car.jpg” alt=”Carro vermelho com rodas pretas”/>
Como Adicionar Texto de Atributo Alt no WordPress
Adicionar atributos alt às suas imagens do WordPress é um processo fácil e direto, que não requer nenhuma habilidade especial de codificação.
O processo para adicionar texto alternativo a imagens novas ou imagens que já foram carregadas é exatamente o mesmo.
Aqui está como adicionar atributos alt no WordPress:
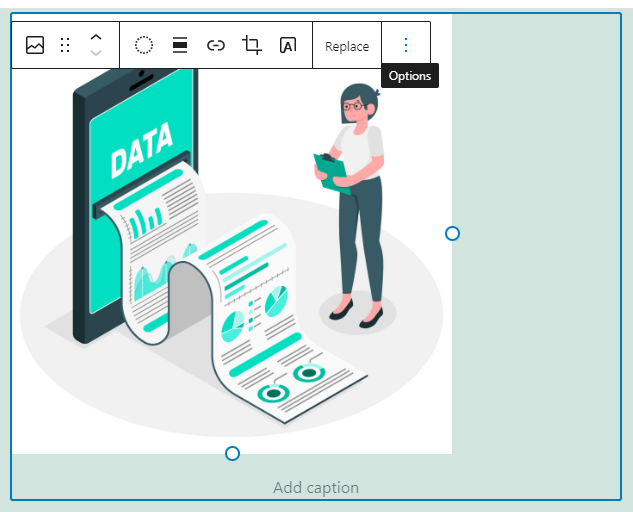
Passo 1: Clique na imagem e depois clique nos 3 pontos no canto direito.

Passo 2: Em seguida, clique em “Mostrar mais configurações”.
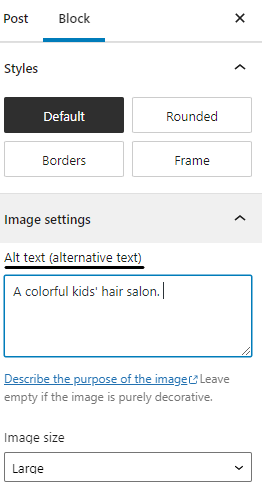
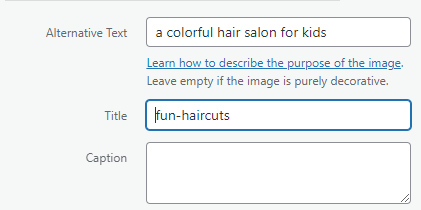
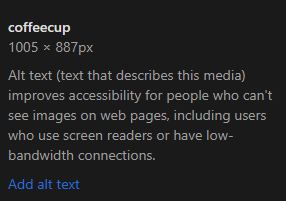
Etapa 3: Desça até a caixa de “Alt text (texto alternativo)” e insira o texto que você gostaria de adicionar.

Alternativamente, você também pode ir até a Biblioteca de Mídia, clicar na imagem respectiva e inserir o texto na caixa de Texto Alternativo .

Como Adicionar Texto de Atributo Alt no Wix
Você pode adicionar texto alternativo às imagens assim que tiver feito o upload e adicionado as imagens à página desejada.
Aqui está como adicionar texto no atributo alt no Wix:
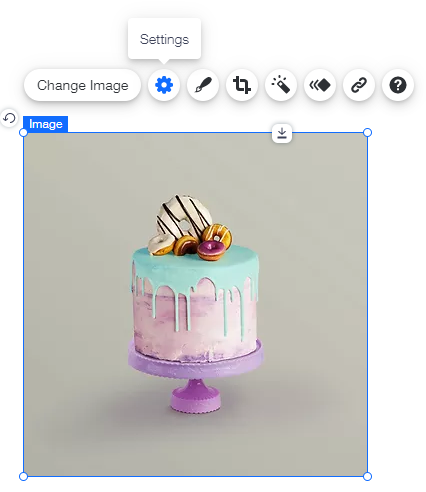
Passo 1: Clique na imagem respectiva para que ela permaneça destacada. Em seguida, clique no ícone de Engrenagem.

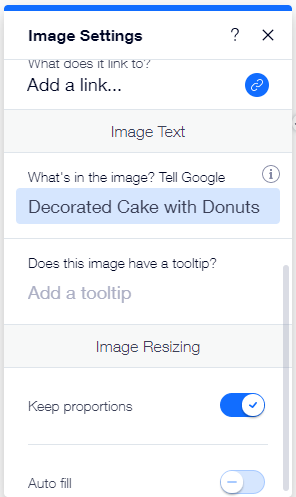
Passo 2: Uma vez que você clicar no ícone de Engrenagem, você notará que um pequeno menu com todas as configurações de imagem se abre. Role para baixo até ver uma caixa intitulada “O que tem na imagem? Informe ao Google”. Nesta caixa, insira o texto do atributo alt da imagem que melhor descreve a sua imagem.

Como Adicionar Texto de Atributo Alt no Shopify
Todas as imagens para a sua loja Shopify podem ser acessadas a partir da biblioteca de mídia da sua loja, aqui você também pode atualizar o texto do atributo alt de cada imagem.
Para atualizar o texto alternativo de uma imagem através da biblioteca de mídia, siga estes passos:
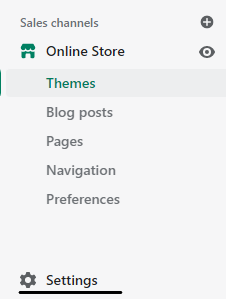
Etapa 1: Entre na sua conta Shopify e clique em Configurações no canto inferior esquerdo da página.

Passo 2: Você notará um menu se abrindo, desça até o final até ver Files e clique nele.

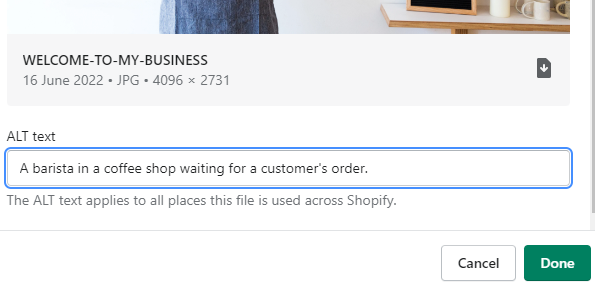
Etapa 3: Aqui você verá todos os arquivos de imagem que adicionou à sua loja. Clique na imagem que deseja atualizar. Agora adicione o novo texto alternativo à caixa rotulada “Texto ALT” e clique em Concluído quando terminar.

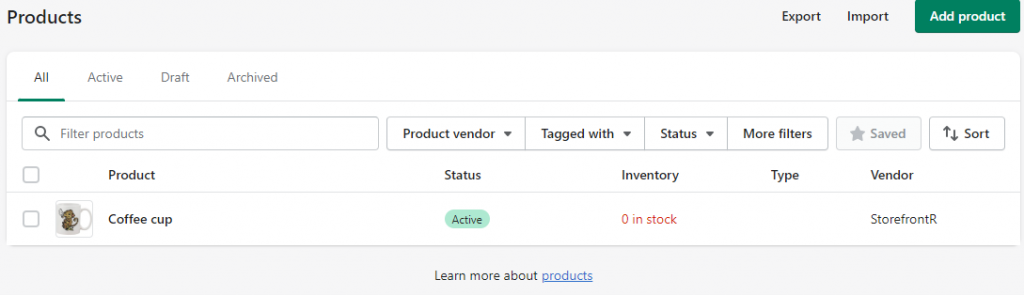
Se você deseja adicionar texto alternativo às imagens de produtos, navegue até o Produtos do seu painel de controle da loja.

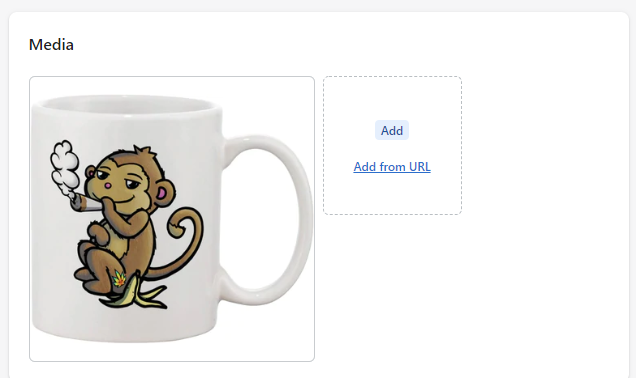
Clique no produto que você deseja atualizar e role para baixo até a seção Mídia.

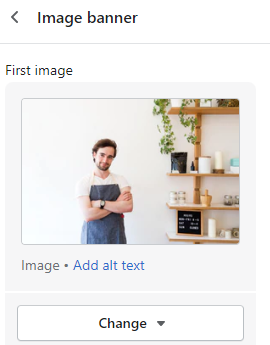
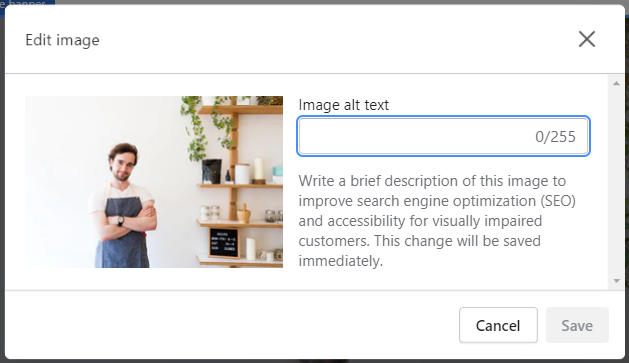
Então, clique na imagem e adicione texto à caixa de diálogo Adicionar texto alternativo.

Uma vez que você tenha adicionado o texto desejado, lembre-se de clicar em Salvar texto alternativo.
Você também pode adicionar seu texto alternativo às imagens diretamente do editor da vitrine.
Basta clicar na imagem que você deseja adicionar o texto alternativo. Um menu será aberto com várias configurações de imagem e opções de personalização.

Clique em Adicionar texto alternativo e insira o texto desejado na caixa de texto disponível. Uma vez feito, clique em Salvar.

É importante adicionar texto alternativo às imagens em destaque, pois essas imagens geralmente têm como objetivo descrever seu negócio, serviços ou produtos.
Se você já fez upload de centenas de milhares de imagens, a melhor maneira de implementar texto alternativo em todas as imagens é ir a cada produto individualmente ou possivelmente baixar um plugin.
Se você está gerenciando uma loja de comércio eletrônico, a maioria dos textos alternativos descreverá produtos e variações de produtos, como tamanho, cor, material, etc.
Plugins podem ajudar você a adicionar a descrição principal, no entanto, você deve se concentrar em fornecer descrições de alta qualidade e evitar padronizar ou automatizar o texto alternativo.
Alguns Plugins que podem Ajudar a Acelerar suas Necessidades de Texto Alternativo
Plug In SEO

Plug In SEO da SureSwift Capital é um dos plugins de SEO mais bem avaliados para Shopify. De acordo com a descrição do autor do plugin, este aplicativo é o que o Yoast SEO é para WordPress.
Este aplicativo Shopify permite que você corrija links quebrados e adicione esquema à sua loja. Mas, mais importante, ajuda os proprietários de lojas a adicionar texto de atributo alt de imagem à imagética de produtos e ao conteúdo da página.
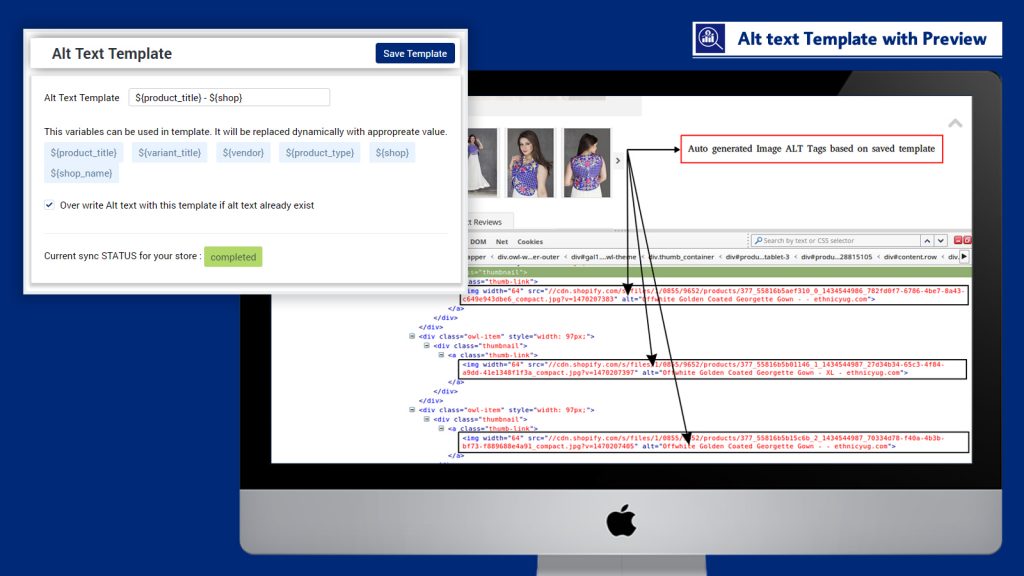
SEO Tudo em um

O SEO - All in One & Auto SEO app oferece aos proprietários de lojas a capacidade de definir textos únicos e dinâmicos para o atributo alt de todas as imagens de produtos. O recurso "Título da variante" permite que você adicione mais de uma variante do produto, como cor, tamanho e estilo às suas descrições de texto alt.

Otimizador de Imagens SEO por Booster Apps
Booster SEO & Image Optimizer é um dos plugins do Shopify mais populares para atributos alt, contando com mais de 3.100 avaliações de usuários.
Não apenas este aplicativo pode ajudá-lo a automatizar a geração de texto alternativo, mas também pode auxiliar na otimização de meta tags, sitemaps e muitas outras tarefas de otimização para motores de busca.

Conclusão
Adicionar texto alternativo às imagens no seu site não vai impulsionar magicamente sua classificação para o primeiro lugar nas páginas de resultados dos motores de busca.
Em vez disso, os atributos alt das imagens servem para descrever sobre o que as imagens são, para que os leitores de tela possam descrever corretamente as imagens para os usuários.
Essas tags também são usadas pelos motores de busca para entender como as imagens se relacionam com o conteúdo da página. Quando usadas corretamente, o texto do atributo alt da imagem também pode ajudar no ranqueamento para consultas de busca relacionadas a imagens.