
Your site’s source code is what “powers” your site. It is what determines your webpages’ feel, outlook, and functionality, helping you achieve great user experiences and other brand goals like conversions and leads.
Your page’s source code affects your SEO. This is because it is what search engines ‘read’ to determine where your site ranks.
What this basically means is that undetected errors in your page source could result in your site failing to rank as it should, worse still, result in inaccurate SEO data or even bad user experiences.
Why Do You Need to View Your Source Code?
As mentioned earlier, your page source affects SEO. In fact, you should include viewing source code as part of your SEO audit, though if there is a need to dig deeper use of an SEO tool as a combination.
One cool thing about being able to view page source is that it is one way to see what your competition is doing, and come up with ways to ‘reverse engineer’ it in order to achieve your own business goals.
Here are a few more reasons why you should view your source code:
It Helps With Checking for Title Tags
If your site does not have title tags, it simply won’t show up on search engines. You will find the title tag on the HTML document, in the head section. Title tags are what is displayed on search engines, and they are usually clickable.
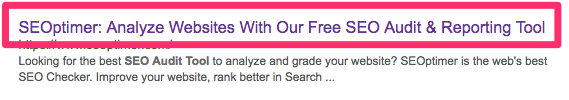
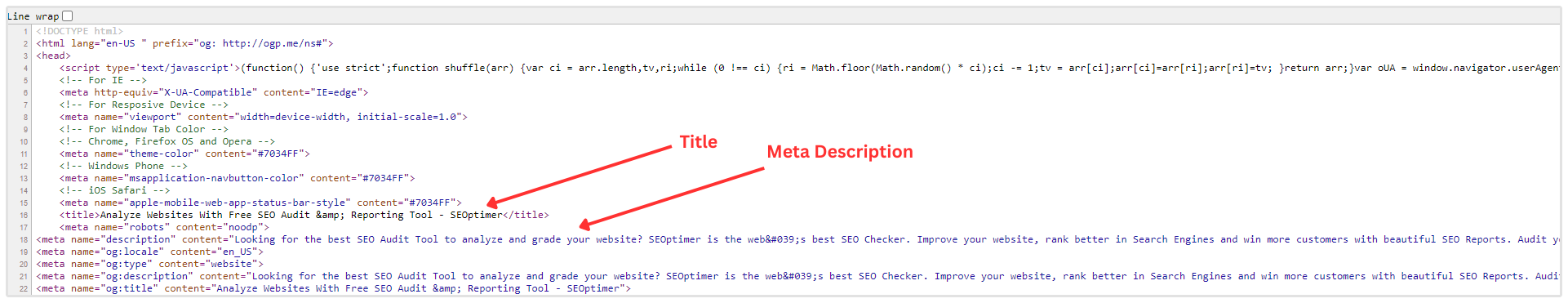
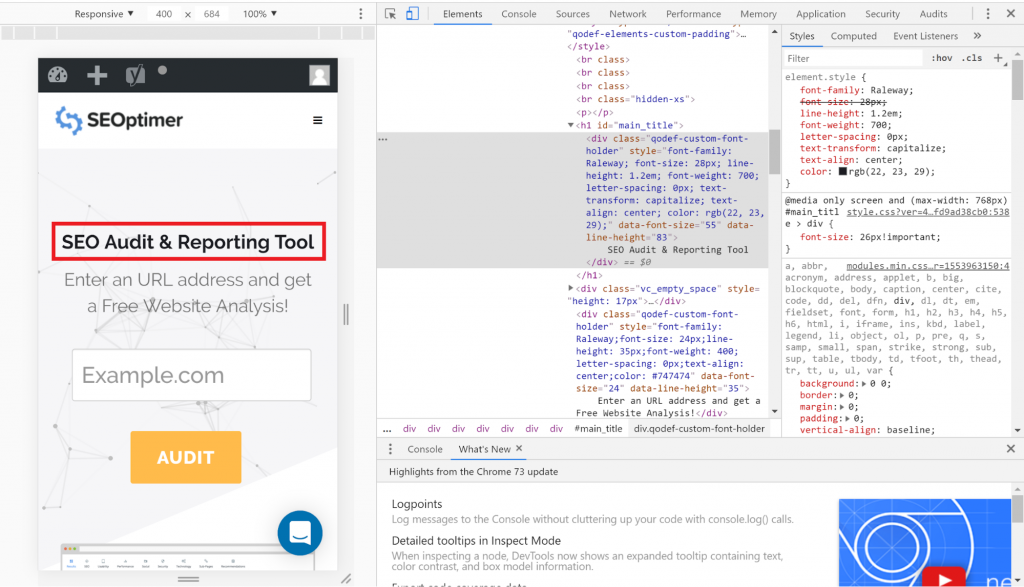
If you key in “SEOptimer” on Google search, for example, the first result is “SEOptimer: Analyze Websites With Our Free SEO Audit & Reporting Tool”


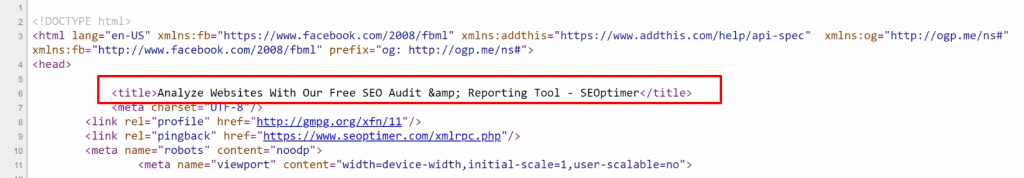
If you view the home page’s source on Chrome, you will find the tag responsible for this title on line 6.


Title tags should be concise descriptions of the content of the webpage. We have a guide If you want to learn more about how to optimize title tags.
When checking for title tags, you need to ensure that it is located in the <head> section of your page.
Countercheck Meta Descriptions
Also found in the head section of the HTML, meta descriptions are another vital factor that you need to look out for. A meta description is a short summary that accompanies title tags on search engine results.
It is usually the ‘deciding factor’ that users use to determine whether your site will give them the value that they seek.
What should you look out for? Check that each webpage has a meta description. This, however, does not mean that the same meta description is to be duplicated on all your webpages. Each page needs to have its own meta description.

Most importantly, look out for:
Both title tag and meta description should be located in the <head> section of your HTML. Also, whether you are using a content management system (CMS) or code your own website, you’ll need to look out for any duplicate title tags and meta descriptions.
If you are using WordPress, you might have installed two different plugins and might cause a duplicate title or meta tag.
Countercheck Your Heading Tags
What you need to look out for here is that you do not have more than a single set of heading tags on a webpage.
This is because using h1 tags are one of the vital on-page SEO tactics. Using several h1 tags may be interpreted by search engines as “over-optimizing” which definitely isn’t good for your “books with search engines”.
Ideally, h1 tags are meant to be used for your biggest heading on the site, which communicates the main purpose of the page.
Some CMS or theme you installed, such as WordPress site might have multiple h1, especially in /blog or post sections where each article titles might be an h1 versus h2.
Learn more about why having many h1s is a bad idea for your SEO.
H2 and H3 tags should be used to break up the content to make it easier for the reader to consume. They should use secondary keywords to support the main keywords. Check whether they are properly formatted.
Learn more about headings tags and why it’s important for SEO
Countercheck Scripts

While scripts are great for adding functionality to your site, if there are too many, they can result in a significant increase in your loading time. Remember, at least half of internet users expect a site to load within a mere 2 seconds.
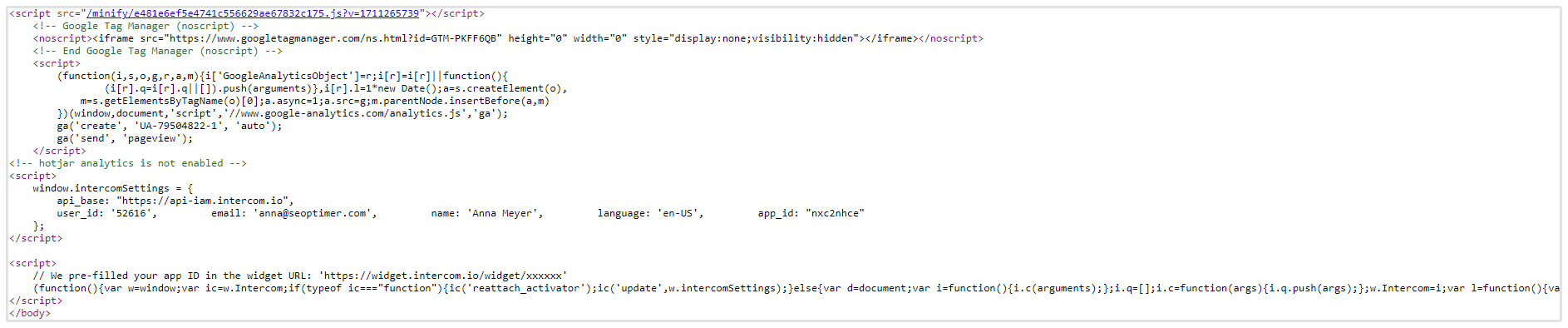
What should you look out for when it comes to scripts? They need to be located at the bottom of the page, usually, just before you close the <body> tag in HTML.
A better practice is to have the scripts in one Javascript file (denoted by the file extension .js) which is the linked to the HTML at the bottom of the page.
You’ll also want to verify that the tracking code you installed, such as Google Analytics of Facebook tracking code is properly installed. One mistake or missing code in the script and you won’t be properly collecting any data.
Whether you use a CMS platform or want to know if your site has been hacked, you can view any scripts to verify if you authorized them or not. Without viewing your page source code, you don’t have 100% visibility of what has been installed.
Countercheck Security

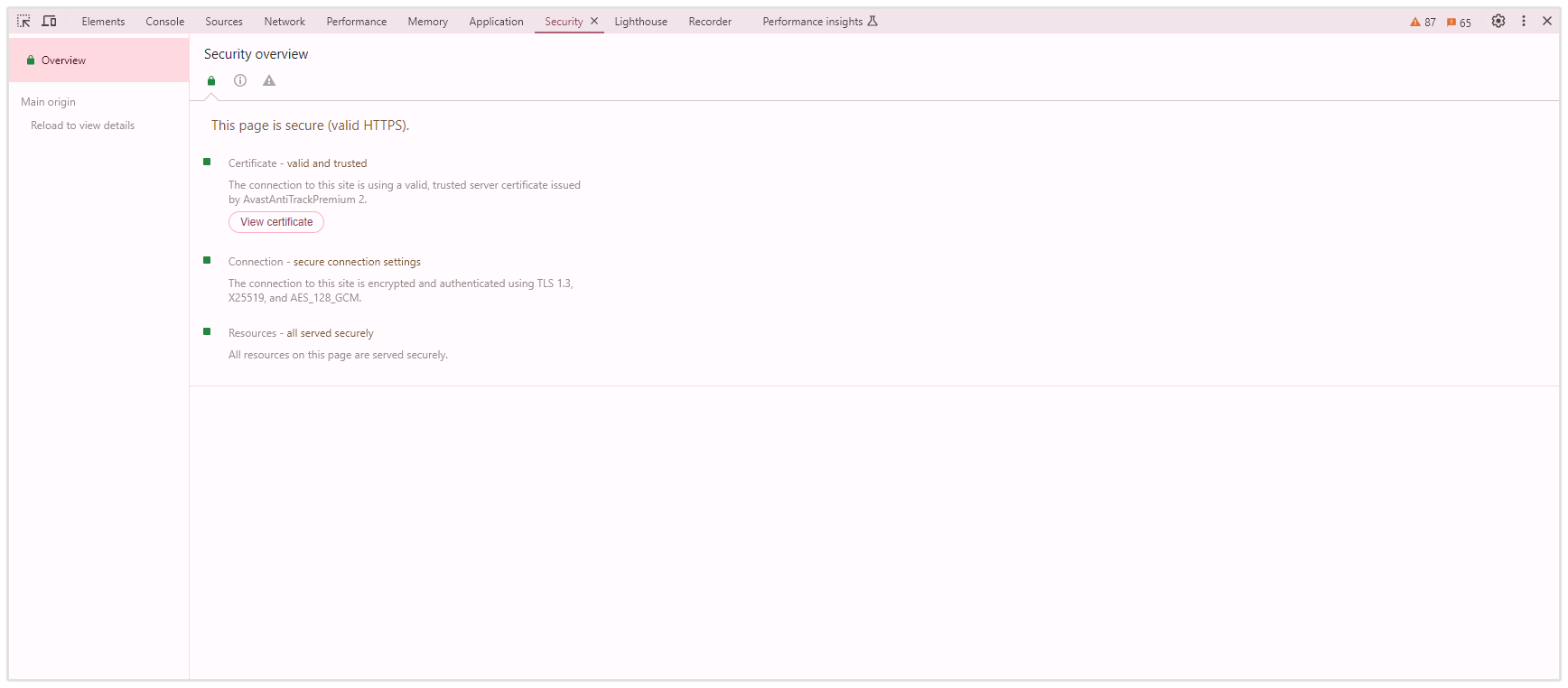
Click security on Dev Tools. For the page, the summary is that:
-
- the page is secure
-
- uses a valid HTTPS
-
- the certificate is valid and trusted
-
- the connection is encrypted and authenticated
-
- All resources are served securely
You can even view the certificate.
Check for the Rendering of the Main Elements
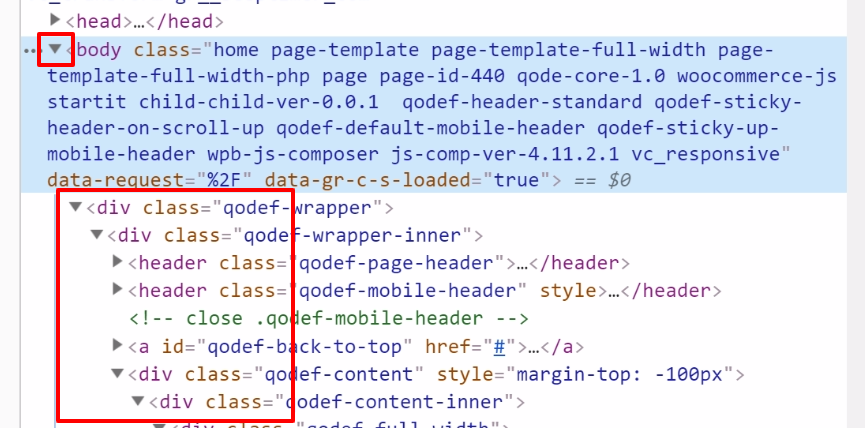
It is important to confirm that your site’s elements do actually look the way you expect to. In comes the DOM concept, which is basically a breakdown of how the page source code looks from the user’s point of view.
The DOM tree view in the Chrome DevTools Elements panel displays the DOM structure of the current web page.
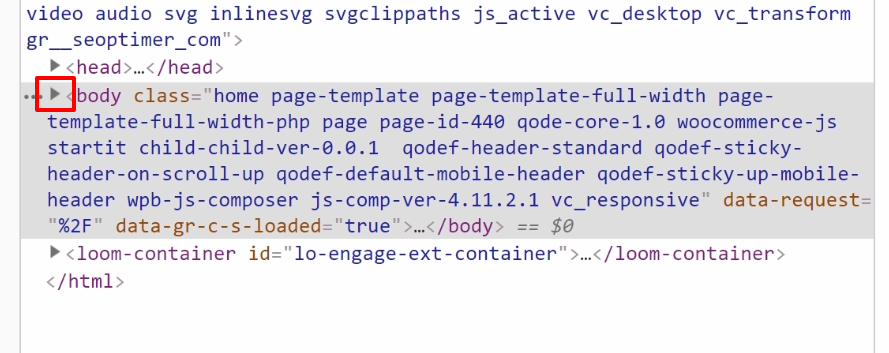
In order to see the DOM(Document Object Model), choose ‘elements’ after you have followed the procedure to access page source. Note that <head> elements are not visible in the DOM. you will see the breakdown of the source code.
When you point to a particular section, it is highlighted.
If you note that a particular section does not render properly in the DOM, you can have it fixed.

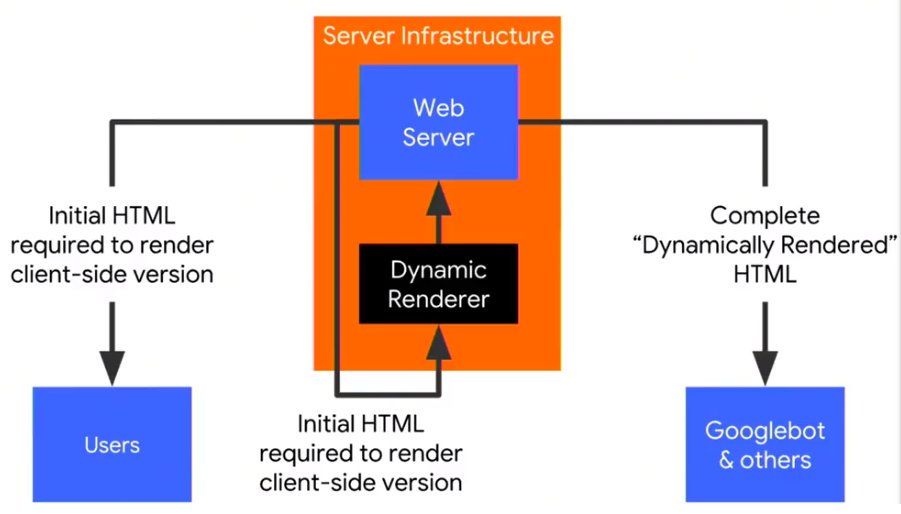
Javascript Based Website (Single Page Application) and SEO
Rendered DOM is what Google will eventually use to index your site’s content.
However, we know that Javascript hinders crawling, an example would be a Single-Page Application (SPA). Single-Page Application is based on Javascript and it downloads the data on request from the client side vs server side, simple terms, javascript was not made to create a website.
HTML/CSS are easily crawled and search engine crawlers only see a page in raw HTML, Javascript can increase in load time and delayed, Google also crawls your page multiple times with the first approach to crawling HTML before the rendering of your page in full:


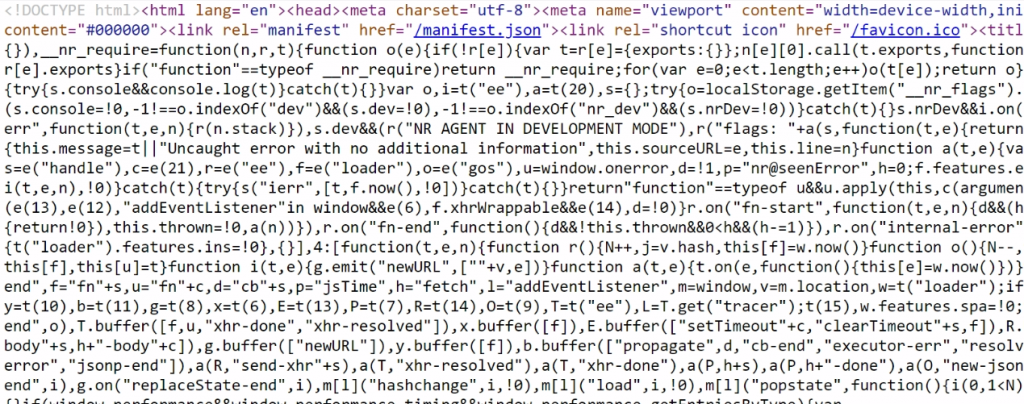
if you look at the "view page source", of a SPA site like yours, you're only getting javascript filled code, which is "harder" for crawlers to index.
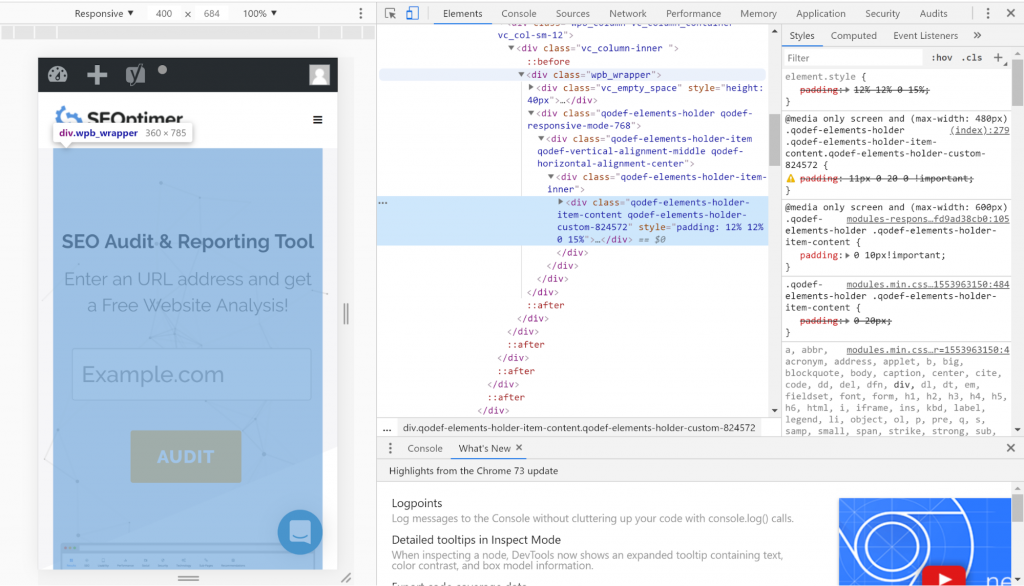
Example of a Javascript site:


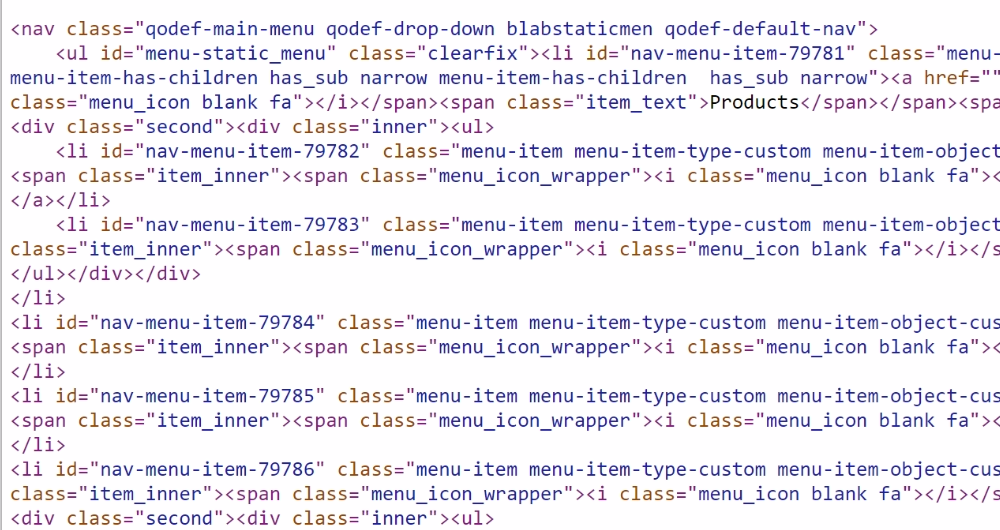
Example of view source code from a normal HTML site:

Rendering and load time will make an impact on if or when crawlers know your content better via Javascript. Some say under 5 seconds will make it indexable, but we don't know 100% exactly when crawlers decide.
Any redirects because of URL that takes a while, any onclick or hidden content (user events) might not get indexed at all, basically anything you do to optimize for SEO, it needs to be fast for both users and crawlers.
Google does render all page first, but if it fails, they go into the raw HTML, and that's when Google will think you don't have any content, duplicates, etc.
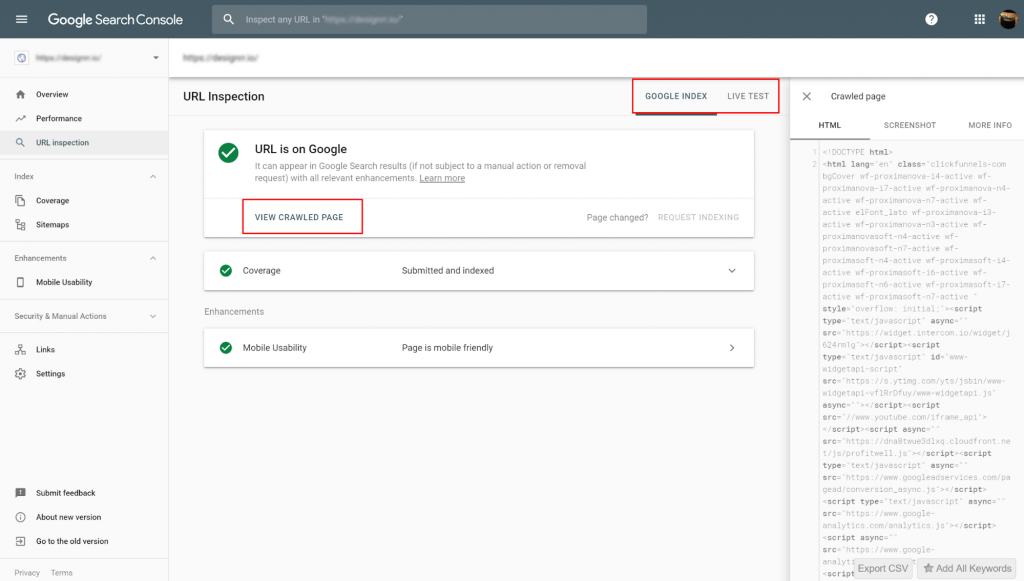
You can check out this compare raw HTML to rendered HTML guide or do a comparison of your view page course with Google Search Console Crawled Page/Live Test to see if there is any difference.
- Crawled Pages: how the crawler sees the page
- Live Test: how Google’s indexer will eventually render the page


Basic summary, a webpage’s raw source code still matters. In fact, it matters a lot.
Here’s a cool gif to visually understand:
[video width="714" height="402" webm="https://www.seoptimer.com/blog/wp-content/uploads/2019/04/006-js_magic.webm" preload="auto" autoplay="true"][/video]
If you’re not a web developer and using a CMS that is javascript or AJAX based, you might come across a few issues with SEO.
Checking your source code or picking a website platform might come down to what your needs are and the amount of effort you would need to get your website indexed and ranked.
Check for Hidden Files That Shouldn’t Be
Sometimes, files that should not be hidden usually are. This is usually done in the file via the “display:none” property. Sometimes, this may be combined with Javascript to add more functionality.
Or certain plugins or SEO experts might want to perform tricks to increase your ranking, or content might be mistakenly hidden.
Sometimes, hidden content can also result from:
- plugins or dishonest agencies who may want to manipulate search results,
- intentional CSS manipulation - masked divs, invisible text, content outside the viewable area, or white font on a white background.
Whatever the reason(s), you can go through view page source of your page to see.
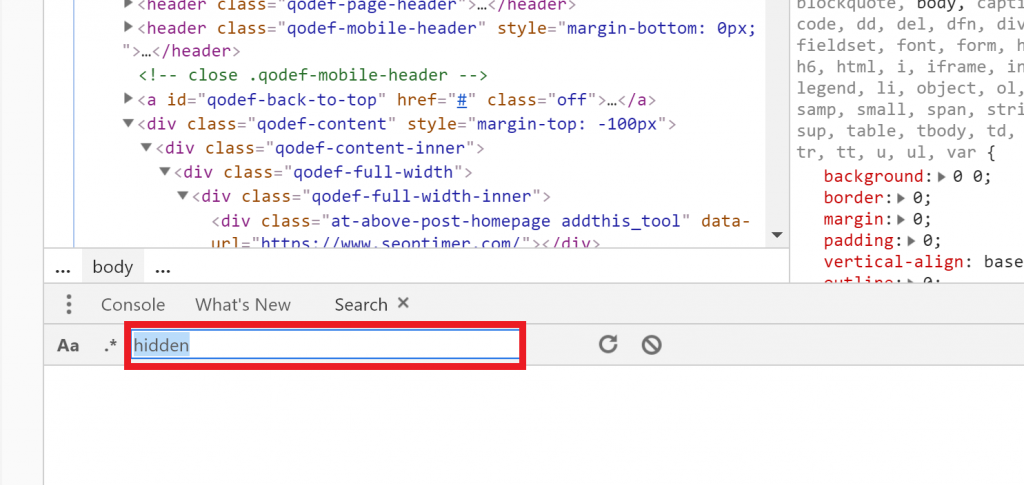
To view the hidden files, press Cmd+Opt+F(Mac), Ctrl+F(Linux), and Ctrl+shift+F(Windows) after you have already accessed the source code.


Type “hidden” or “display:none” on the search bar. You should be able to see all the hidden items. If they are not supposed to be, you could talk to your developer to reverse that particular functionality/styling.
Check for Analytics Snippets
Is your Google Analytics snippet correctly installed on every webpage? Search for “UA” on your page source. You should see 7 digits after “UA”.
If you have Google Analytics installed more than once, you can have it removed.
It might be exhausting to do manually check for Google Analytics snippets, especially if you have a site with many pages. A simpler way to check for tracking snippets is using XML Sitemaps.
It will give you a breakdown of all the URLs you have. Out of those, you can see which ones need tracking snippets added. Sometimes, it may be better to request your developer to create scripts that can check for tracking snippets.
Check Whether There are any Links That are “Nofollow”, and They Shouldn't Be

If you are doing any link building, or if you hired an SEO expert, you can check your links from the sites that linked to your pages to see if they set your link as a “follow” or “nofollow” link.
A “nofollows” link tells search engines to basically ignore that webpage. Look out for “rel=external nofollow” in your links, and identify those that should not have it. Again, the search option will be helpful in seeing how these are implemented in the DOM.
You can check whether the tags exist in HTTP headers. To do this, click “Networks” (the same panel that you use to search). You will see resources under the “Name” section on the left.
Click on the resource then click “header”. You will see a break down of the resource. Check for the existence of any canonical tags, for instance, “rel=nofollow”.
While here, you could verify the resources’ HTTP status for redirects. Confirm the redirect type as well, and any error statuses and tags like robots tag, or hreflang.
Check for Proper Use of the Meta Robots Tag
Another way to tell search engines to index webpages or not is to use the meta robots tag. These begin with <meta> followed by name=”robots”.
If these exist in your source code, ensure that they do not prevent content that needs to be indexed from actually being indexed.
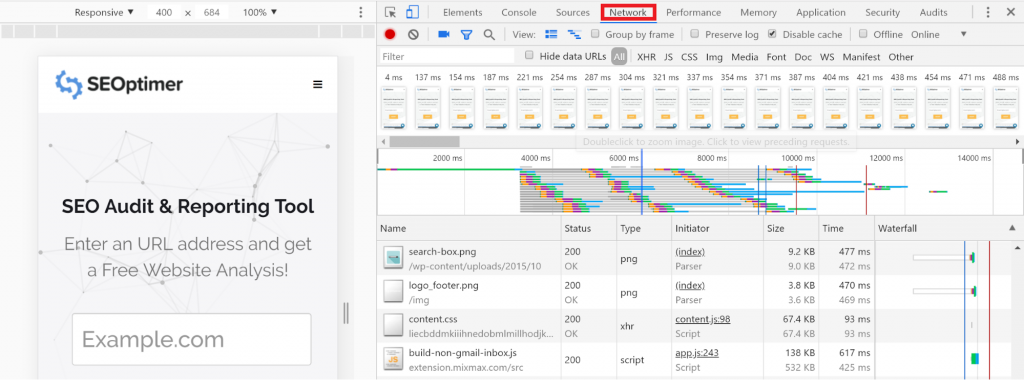
Check for Page Load Time
To check your load time, click the “Network” on the top of dev tools, then select ‘more tools’. You will see how long each resource takes to load in milliseconds.


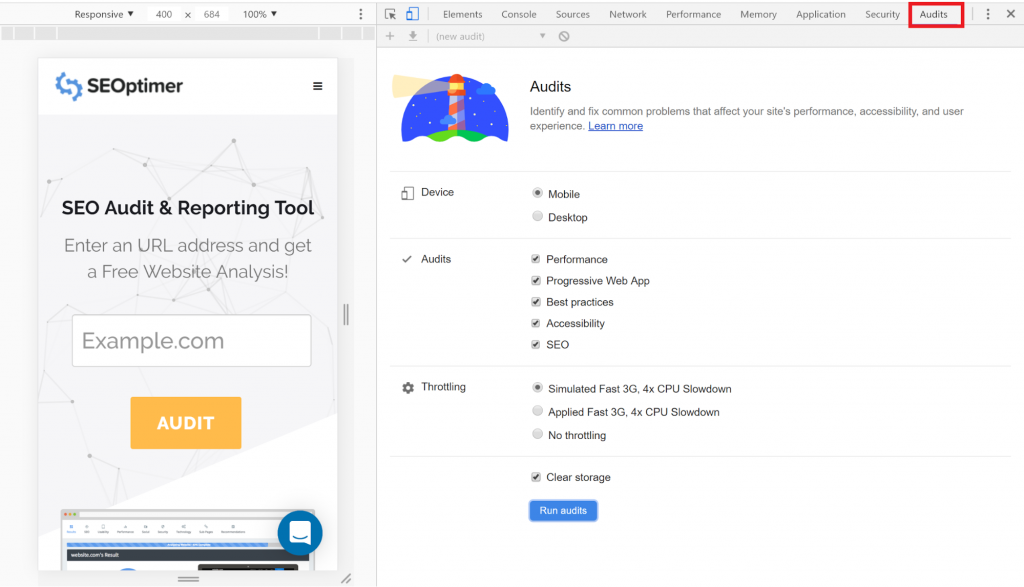
The last tool on the tools list is ‘audits’. Click here to see the suggestions that you will receive for improving the webpage’s loading time. You will receive a summary when the audit is done.


Scroll further down to the ‘opportunity’ sections. Suggestions include:
- Serve images in next-gen formats
- Eliminate render-blocking resources
- Preconnect to required origins
There is also a summary of the estimated savings in terms of time, that implementing each of the highlighted issues would save.
You can also see more suggestions for improvement in the ‘diagnostics session’.
There is a video icon that you can use to take screenshots of what your users actually experience.
Look out for JS and CSS resources that load before the DOM. Click JS and CSS while still in ‘Network Conditions’.
Check for Viewport Rendering
This far, we have inspected elements using ‘Elements’, ‘Sources’ and Networks’. All these are found in DevTools, which is the window that houses all of these tools.
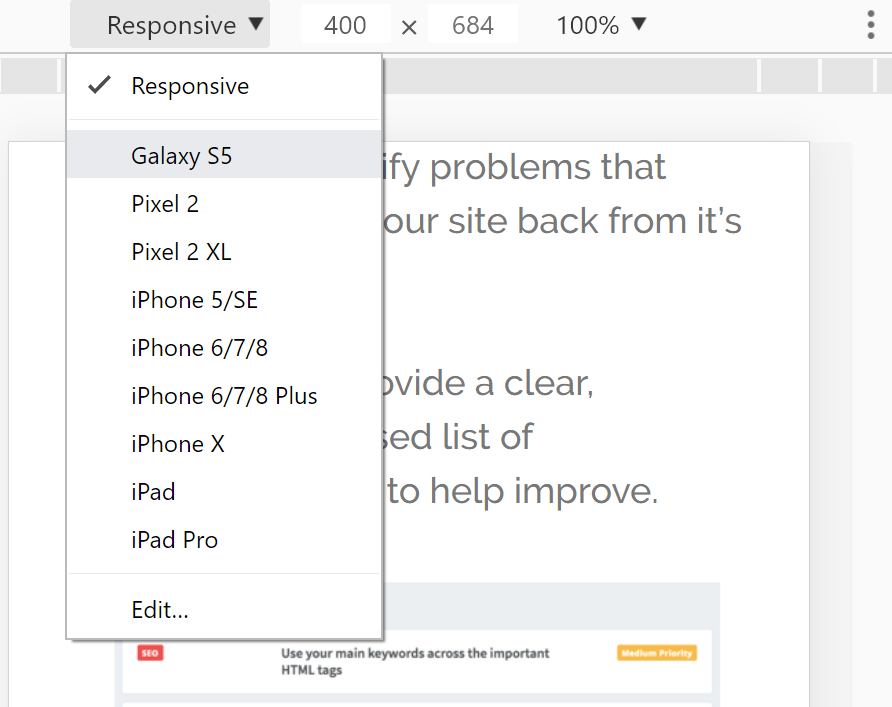
Another tool that we could use is the device toolbar, just before ‘elements’. This will allow you to see how various resources render on various viewports, for instance, on mobile.
If you want to see how it renders on specific devices, choose ‘settings’ on the Customize and Control Dev Tools (three buttons) on the top right of dev tools, then select ‘devices’.
Check for Image Optimization
Do your images have title and alt tags? Image alt tags are a description of your images, and they are what search engine bots use to ‘understand your images’.
This is crucial especially if you sell products via your site. For e-commerce, you want to include the product’s brand name and serial number in your alt tag description.
Something to note. “Decorative images” like those that slide at the top of your page need not have alt tags. Ensure that merchandise images, infographics, screenshots, diagrams, team photos, and logos have alt tags.
Your tags should not be ‘keyword stuffed’, instead they should be tagged in relevant ways to your content. To view your images, look for the tag with <img>.
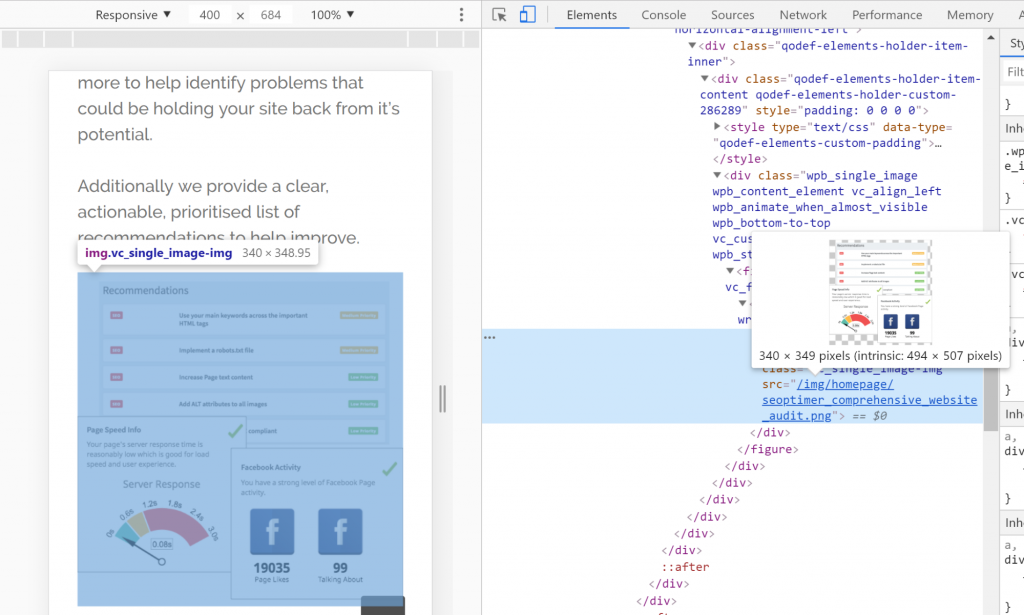
Another way to verify your image alt descriptions is via the ‘elements’ panel after you have accessed the source code.
Is your image increasing your page size and load time? If your images optimized for mobile? You can check your image intrinsic value compared to the image that is being sized based on viewing you’ve selected:
If your images are not being responsive, or if your images can be compressed or resize so that you can improve on your page size and load time, you can view your source code to see if it make sense to change it.

View Source vs. Inspect Element
There are two ways to view your code “View Source” and “Inspect Element”. They are two browser features to allow you to look at the HTML of your page.
The main difference is the “View Source” shows the HTML that was delivered from the web server to your browser.
Inspect elements is a developer tool to look at the state of the DOM tree after the browser has applied its error correction and after any Javascript have manipulated the DOM.
Here’s the breakdown:
- HTML error correction by the browser
- HTML normalization by the browser
- DOM manipulation by Javascript
As I have mentioned before, using “View Source” with a Single-Page Application, you will see Javascript versus HTML. Any HTML errors might also be corrected in the “Inspect Elements” tool
Here’s a hypothetical error you might see using “View Source”
<h1>The title</h2>
<p>The first sentence.<strong>The second sentence.</p></strong>
Whereas “Inspect Element” would have corrected the </h2> to </h1>
How to View Source Code in Chrome
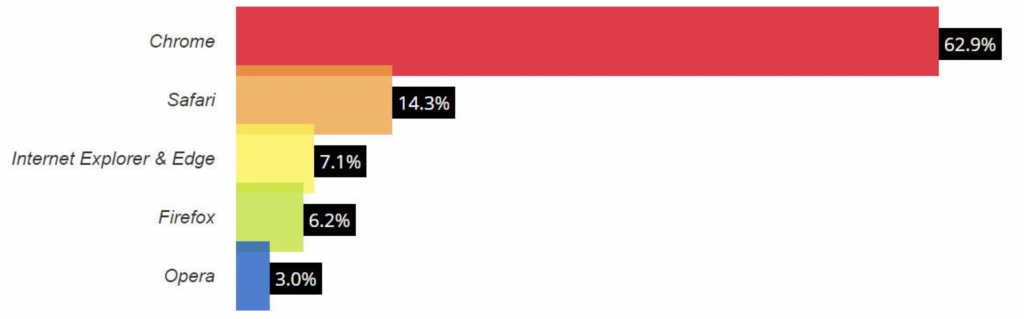
According to W3Counter, Chrome is the most popular browser, hands down.

Meaning that most people will use it to access your site across several devices. As a webmaster, site owner, you, therefore, need to know how to view it’s source code, in order to actually get to analyze what users experience when using your site.
On PC
Shortcut - Ctrl+U or Ctrl+Shift+I or F12
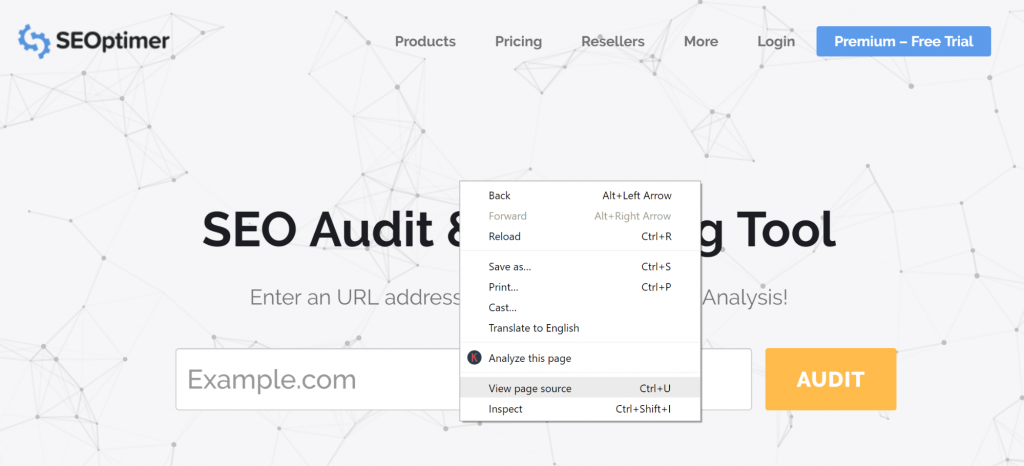
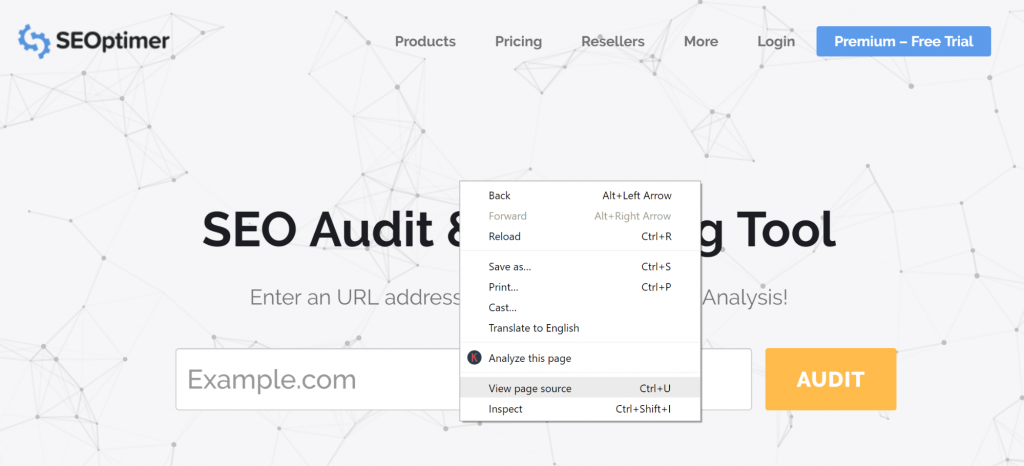
- You can also right-click on the web page whose source code you want to view (ensure that you click on a blank part on a page)
- Select ‘view page source’


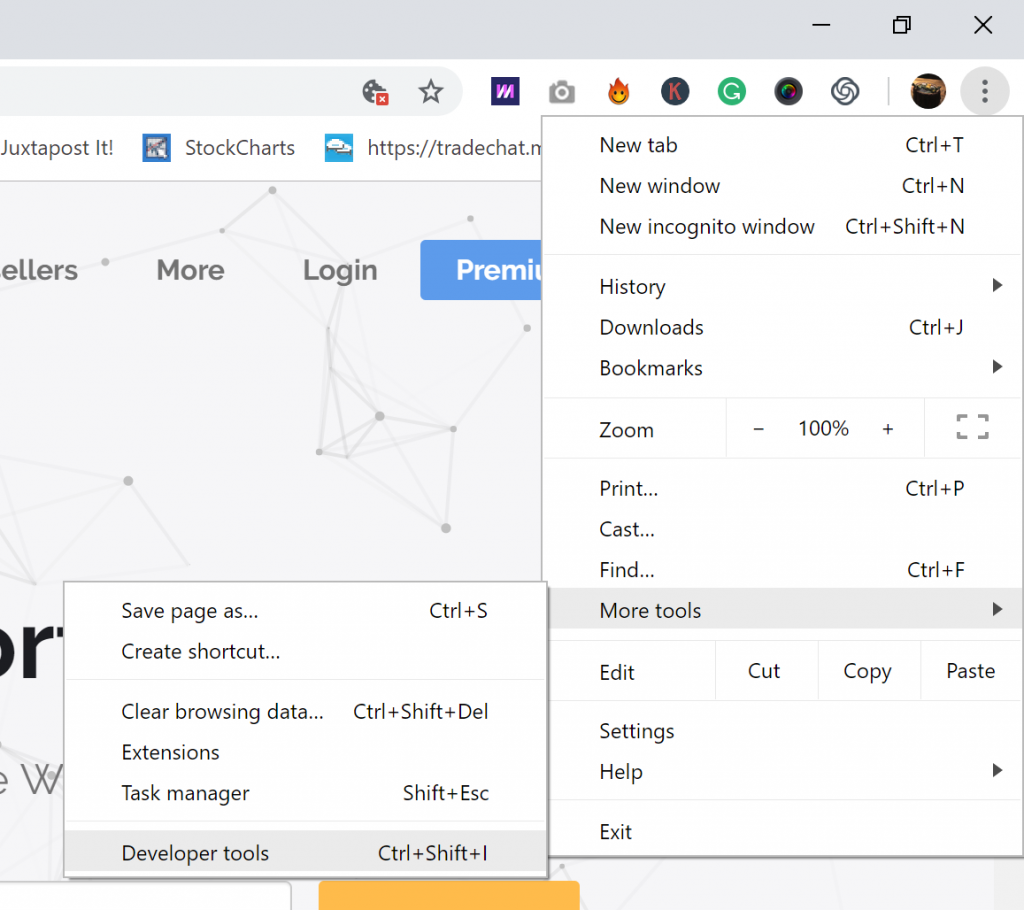
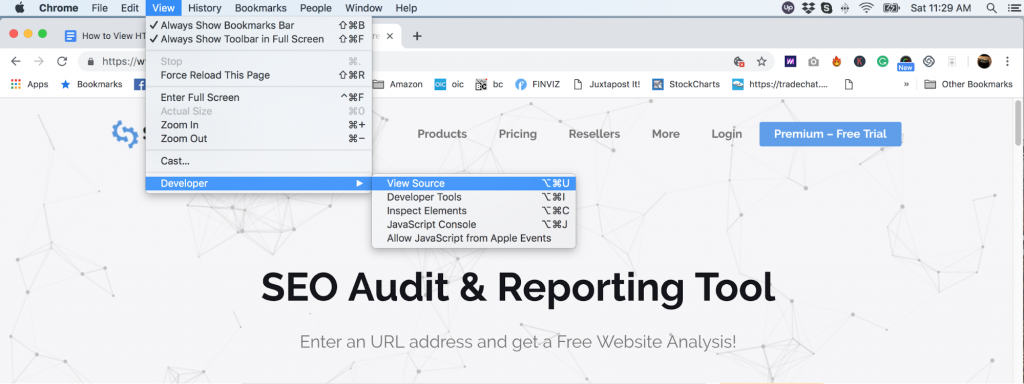
- The third option is to navigate to ‘customize and control Google Chrome’ (the icon in the upper-right side of your browser)
- Go to ‘more tools’
- Then ‘developer tools’


- Choose ‘Elements’
![]()
Here’s how you would view your page source code by using the developer's tool:

Alternatively, you can click on “View page source” or Ctrl+U instead of using the developer's tool if you want to clear the room.

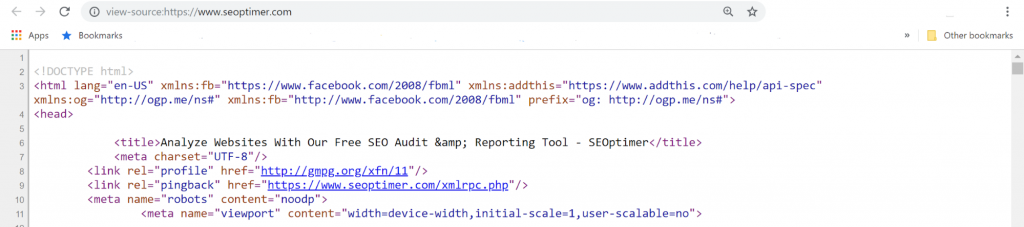
You’ll notice the URL changed view-source:https://www.yourwebsite.com/ and you’ll able to see the whole code for that particular page without all the tools:


However, you won’t be able to visually see what code is for specific content:

With the screenshot above, I can right click on a specific word or content and see what that is. In this case, the “SEO Audit & Reporting Tool” is the <title>
Here are a few other browser instructions:
On Mac
Here is how to view page source on mac chrome
Shortcut - Command + Option + U
- You can also navigate to ‘view’ then ‘developer’
- Then click ‘view page source’

Here are a few more instructions based on your browser preference:
PC + Safari
Shortcut - Option+Command+U
- Open the browser
- From the ‘menu’, choose ‘preferences’
- Navigate to the advanced section
- Choose ‘develop menu’
- Navigate to the page whose page source you want to view
- From the develop menu, choose ‘show page source’
Alternatively,
- Right-click on the page
- Choose ‘show page source’
Note that the ‘develop’ menu needs to be enabled as in steps 1 to 4 in the previous section
Mac + Safari
Shortcut - Option+Command+U
Open the browser
- Click ‘Safari’
- Choose ‘preferences’
- Navigate to the ‘advanced’ tab
- Check ‘show develop menu’
- Right-click with the mouse or tap on the two-finger tap on the trackpad
- Choose ‘show page source’ or ‘inspect element’
- Right click on the webpage whose source code you want to view
- Select ‘show page source’
PC + Firefox
Shortcut - Ctrl + U
- Click the menu (top-right where you see a ‘hamburger’ menu),
- Scroll to ‘web developer’ and click
- Click ‘inspector’
Mac + Firefox
Shortcut - Command + U
- Right click on the page whose page source you want to view
- Select ‘page source’
- Alternatively, navigate to the ‘tools menu’
- Then select ‘Web Developer’
- Click ‘page source’
How to Access a Specific Section of the Source Code on Chrome
Sometimes, a page’s source code can be quite long, spanning hundreds of lines of code, yet you need to access a specific section in order to achieve something.
A good example here is if you are looking to check for broken links. You can search for the specific section. Here is how to go about it:
- After you have accessed the page source code (check how we described it in the previous section)
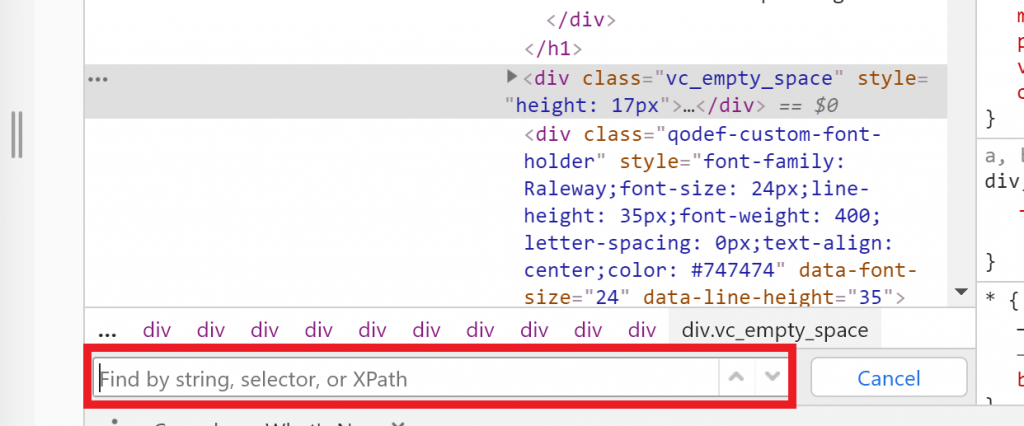
- Press Ctrl +F
- A search bar appears


- Type what you want to here
- It will be highlighted. You can use the up and down arrows to access the specific item that you are looking for, since there may be several of them
- After you are done, click ‘cancel’
In Conclusion
We have looked at how to view a site’s source code in Chrome, how to view a specific section of the code, and why you need to view the HTML source that powers your site.
As you may have noticed, developer tools (Dev Tools) has endless possibilities when it comes to what you can do with it and page source.
It would be great if you can study it more in order to quickly detect any problems with your site. You can even have it do the audit for you. Remember though even if Dev Tools is so functional, you cannot solely depend on it to do a full SEO audit.
You need to incorporate other tools that can automate the process and make it faster.